- V.3.3.0 (16 May 2025) - Added support for all social media icons (threads, x, mastodon, etc.) - 100 Score for Google Page Speed Test Tool (premium themes only) - Added Nofollow tag to labels /search URL (stop irrelevant signals) - Alt tag for author profile image fixed - Added new Schema tag for pages to better ranking (test with rich results) - H1 tag issue fixed posts, pages, including the homepage - New JS stylesheet for fonts and icons updated - SEO score improved for the Lighthouse test - Fixed featured post titles cut out in some languages - Use of the Theme Designer webpage lock fixed - Footer copyright is now flexible to handle long information - Minor colours, heights, forms and buttons fixed - V.3.2.0 (27 September 2024) - Fix large text submenu words overlapping - Fix hiding author name and photo blogger settings - H1 tag issue for "Page Speed Test" has been fixed - Blank image from Layout now works all over sections - Fixed hiding a section completely does not work in some sections - Lazy Load and Native Feed improvements for speed - Minor bugs fixed, aligment and list buttons - V.3.1.0 (01 July 2023) - Posts speed 92+ in Google Page Test - Fixed Posts low speed improvements - Reduce Template size and fast loading - Fixed table CSS and optimized javascript - Reduce comment section rendering faster - Same Version (01 May 2023) - Optional Update - Fixed Post author hide/show from layout - New Flexible look layout - Fixed Archive List widget section - Little Minor Bugs Fixed - V.3.0.0 (13 May 2022) - Fixed youtube thumbnail error - Fixed megamenu down arrow in mobile view - Fixed optional use of dark logo - Fixed comment alert message from setting - Fixed minor bugs - V.2.5.0 (11 April 2022) - Fixed Blank Author Photo - Fixed Dark logo title - Fixed Image blurry on photos - Minor Bugs fixed - V.2.0.0 (03 January 2022) - Added On Scroll load gives faster speed - 85+ Speed Recorded in mobile premium version - Added New image optimization script - Added New 2.0 Piki Shortcodes - Added New Download/Buy buttons - V.1.5.0 (21 November 2021) - Fixed RTL issue on some conditions - Fixed Author Profile for blank case - Fixed Share Popup image on scroll - Fixed Posts reading time on Mobile - V.1.0.0 (18 November 2021) - Initial Stage Release - Update Download Featured section
Get the Product
Read Carefully to Install all Gadgets on Your Website
Read Carefully to Install all Gadgets on Your Website
How to Change FontAwesome Icons in Templates?
Get FontAwesome Icons Short Codes Visit Here. All the ShortCodes of Icons you can copy and use in below Link Boxes like Example : <i class="far fa-arrow-alt-circle-down"></i> Example:
Admin Control Panel:
To edit or handle the blog posts, comments system, no. of posts, fixed menu, Facebook SDK plugin, etc. These Options Can be Controlled from Layout in Blogger Dashboard.Facebook SDK (Plugin):
Here you can use this gadget to install the Facebook comment box and Facebook page in the sidebar. For More Click Here.Example of Facebook:

Note: Below in details, all important steps provided for setup Facebook Comments System/Facebook Page on sidebar
Default Variables/Comments:
Open Layout > then click on Edit Icon > in the Default Variables gadget.Example:

Example to set Disqus Comment box:

Use below shortcut code: commentsSystem = facebook or disqus or blogger
disqusShortname = pikitemplates
noThumb = image url
You can use Disqus comment box a optional feature of our template, Just go to disqus.com create account after that tap on Get Started and follow "I Want to install Disqus on my Site" as shown in above image how to setup shortname for disqus. That's done just change blogger comment system and use disqus comments pluign easily Example of Disqus Comment:

Note: Many Users Facing Problem adding Disqus Comment Box make sure you
have added website link and created profile short name in Disqus.
Related Posts/ Show Texts:
Open Layout > then click on Edit Icon > in the Related Posts/ Email text gadget. Example:
Example of Related Posts:

relatedPostsNum = 3 - you can set number of Related Posts
loadMorePosts = Load More - you can change Load More Homepage button text
Example of Load More text:

Note: Use only Lowercase(small letters) letter in shortcode as display in above image.
Lazy Scrolls/ More Text:
Open Layout > then click on Edit Icon > in the Lazy Scrolls/ More Text gadget. Example:
fixedMenu = true or false - you change sticky menu fixed to scrolled
showMoreText = Show More - you can easily change Show More text in Featured Posts
Note: Use only Lowercase(small letters) letter in shortcode as display in above image.
Top Main Menu:
Open Layout > then click on Edit Icon > in the Top Main Menu (section) gadget. Example:
All the Top main menu items are easy to edit and manage from layout as shown in above image to you understand properly, remeber to use correct format as ahown in above image
Note: All the Shortcut Codes already installed and provided with template .
Top Social Media:
Open Layout > then click on Edit Icon > in the Top Social Media (section) gadget. Example:
All the Top Social Media items are easy to edit and manage from layout as shown in above image to you understand properly, remeber to use correct format as ahown in above image
Note: All the Shortcut Codes already installed and provided with template.
Note: here in href replace with your own link of your social media links on your template
Main Logo:
Open Layout > then click on Edit Icon > in the Main Logo (Header) gadget. Example:
Here you can change your blog main logo click on upload option to use your new logo, and try to compress your logo (there're various online image png compression tools available) compression can help you to boost up your website speed.
For Dark Logo: You can upload dark logo easily, first of all upload dark image in post and copy img source link and then paste in link box as shown in above image.
Note: You can also use optional Dark Logo in Link Box just paste the logo image url.
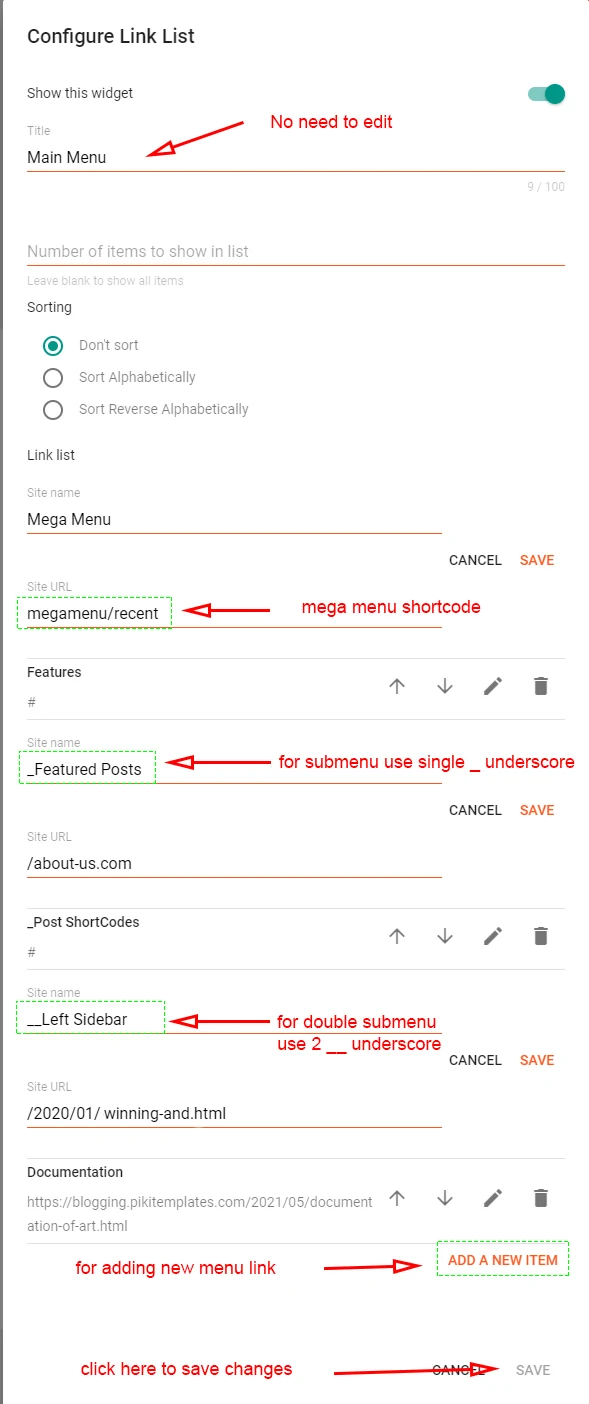
Main Menu:
Open Layout > then Click on Edit Icon > in the Main Menu gadget. Example:

Sub-Menu Example = _Level 1 - just add 1 underscore before title
Double Sub-Menu Example = __Level 2 - just add 2 underscore before title
Note: Use single (_) underscore for sub menu and double underscrore (__) for double sub menu.
For random posts = megamenu/random - this shortcode shows random posts
For specific label = megamenu/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
Breaking Posts:
With the help Popular Posts gadget Breaking Posts displayed
Open Layout > then click on Edit Icon > in the Breaking Posts (section) gadget. Example:

You can use custom HTML/Javascript Gadget to show breaking posts with label.
Breaking Post Gadget with Js where you can insert label
Open Layout > then click on Edit Icon > in the Breaking Posts (section) gadget. Example:

Here you can use this section to display Responsive Feature with both label and Recent Shortcut Code
Note: All the Shortcut Codes already installed and provided with template .
For random posts = 6/trending/random - this shortcode shows random posts
For specific label = 6/trending/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
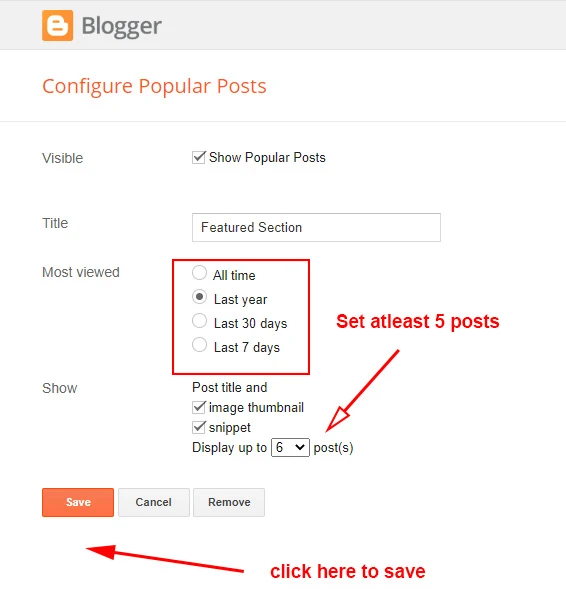
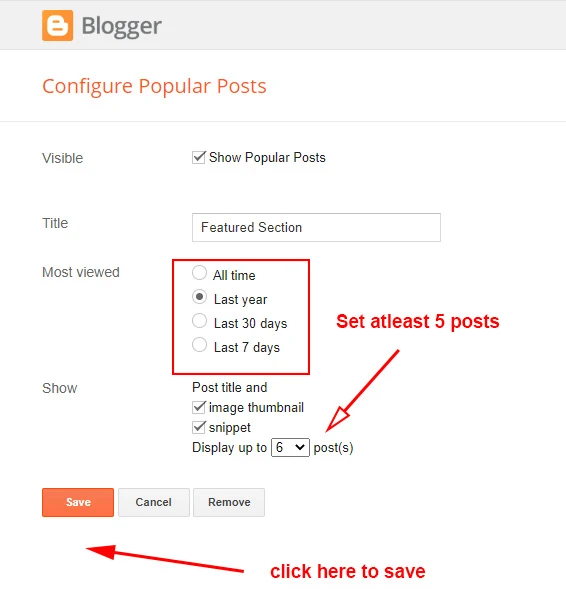
Featured Posts:
With the help Popular Posts gadget Featured Posts displayed
Open Layout > then click on Edit Icon > in the Featured Posts (section) gadget. Example:

Remember to set at least 5 posts in Popular Posts Gadget to show completely on the homepage
Featured Post Gadget with Js where you can insert label
Open Layout > then click on Edit Icon > in the Featured Posts (section) gadget. Example:

Here you can use this section to display Responsive Feature with both label and Recent Shortcut Code
Note: All the Shortcut Codes already installed and provided with template .
For random posts = featured/random - this shortcode shows random posts
For specific label = featured/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
Featured Posts Section:
Open Layout > then click on Edit Icon > in the Featured Posts Section gadget. Example:
Here you can use this section to display Responsive Feature with both label and Recent Shortcut Code
Note: All the Shortcut Codes already installed and provided with template .
For random posts = 6/grid1/random - this shortcode shows random posts
For specific label = 6/grid1/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
Example For Grid-1:

For Grid-2 Posts Section = 6/grid2/recent - this shortcode shows Grid-2 posts.
Example For Grid-2:

For Block-1 Posts Section = block1/recent - this shortcode shows Block-1 posts.
Example For Block-1:

For Block-2 Posts Section = 6/block2/recent - this shortcode shows Block-2 posts.
Example For Block-2:

For Video Posts Section = 6/video/recent - this shortcode shows Video posts.
Example For Video:

For Lists Posts Section = 6/list1/recent - this shortcode shows Lists posts.
Example For Lists:

For Left Posts Section = 6/col-left/recent - this shortcode shows Left posts.
For Right Posts Section = 6/col-right/recent - this shortcode shows Right posts.
Example For Left/Right:

Note: You can use /random, /recent /Your Label as you want to show posts on your website.
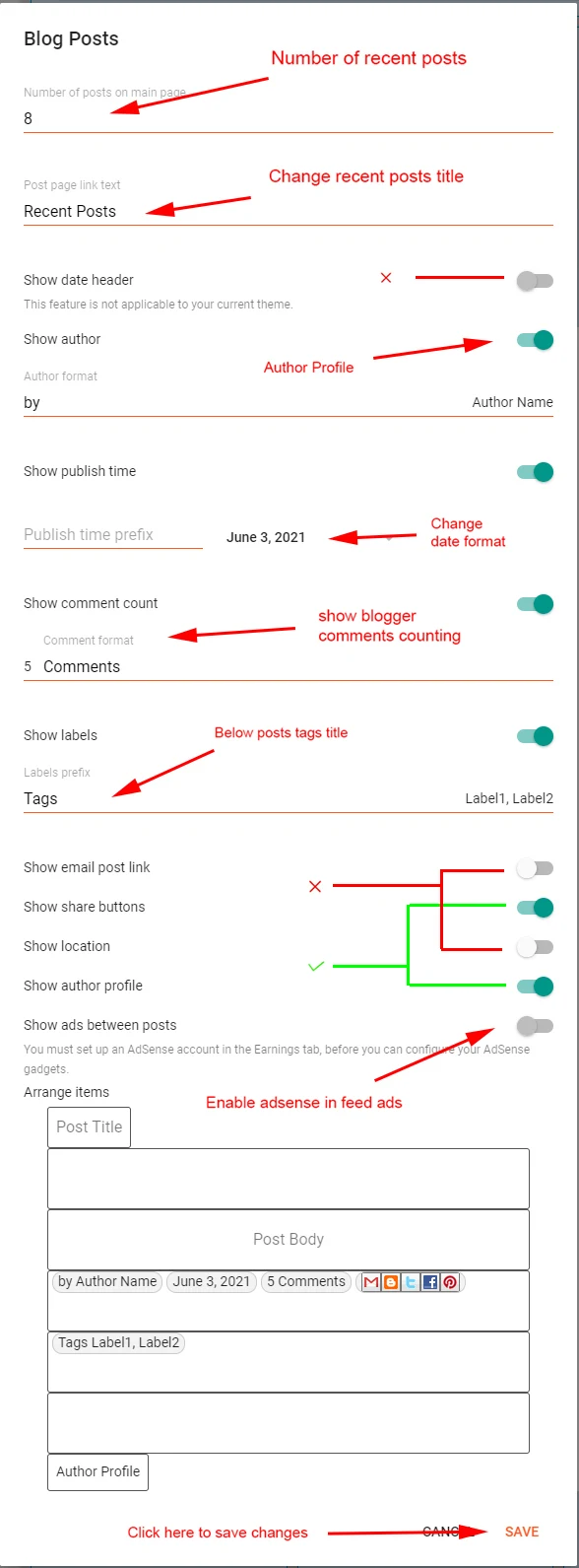
Main Recent Posts:
Open Layout > then click on Edit Icon > in the Main Recent Posts (section) gadget. Example:
Note: Once your Adsense account approved you can show ads between posts, also manual ads can be place
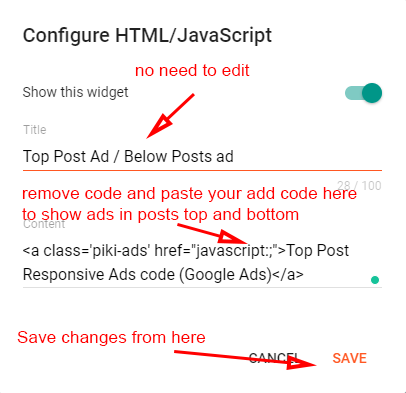
Inside Posts Ads:
Open Layout > then click on Edit Icon > in the Top / Bottom Posts Ad (section) gadget. Example:
Note: Top/Bottom Posts Ads Gadget helps to show ads at top and bottom of page
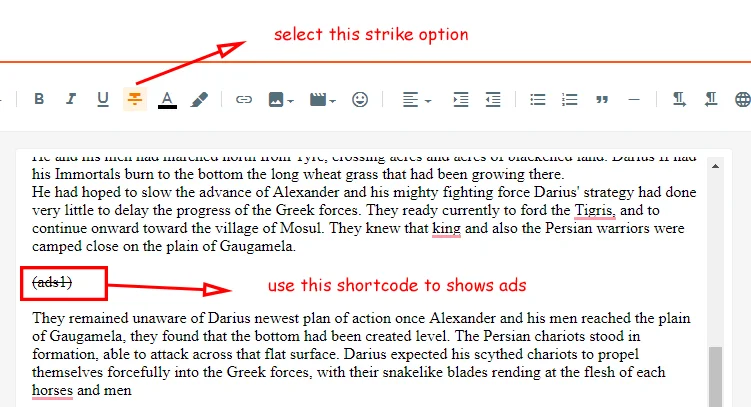
Post Paragraph Ads :
Open Post > then Choose area in Post > and paste ShortCode. Example:
Bottom Posts ads shortcode = (ads2) - this shortcode can be used to shows ads in specific place in post
Note: Remember to put ads code into Layout in Top/Bottom Ads code Section Gadget.
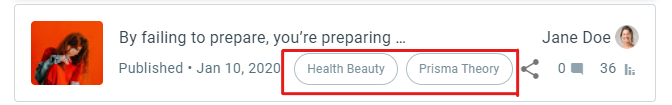
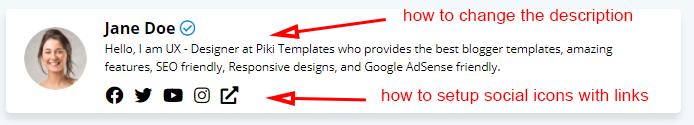
Post-Author Social icons:
Open Blogger Setting > then Choose Edit Blogger Profile > and paste ShortCode. Example:


Add this Short code :
Hello this is Jane Doe, I am Web Designer and Expert at Piki Templates<a href="https://facebook.com/pikitemplates">facebook</a><a href="https://twitter.com/pikitemplates">twitter</a><a href="https://youtube.com/pikitemplates">youtube</a><a href="https://instagram.com/pikitemplates">instagram</a><a href="https://www.pikitemplates.com/">external-link</a>Note: here in href replace with your own link of your social media links on your template
Facebook Page Plugin:
Open Layout > then click on Add a Gadget HTML/Javascript > in Sidebar Section. Add this Short code :<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>
Remember: This Facebook plugin works only for both Facebook Page and Facebook Comment Box you have to Installed below facebook SDK code in the admin section follow below steps provided here
Note: here in data-href Replace with your own link of your facebook page so install Facebook page on your template
Facebook Comment Plugin:
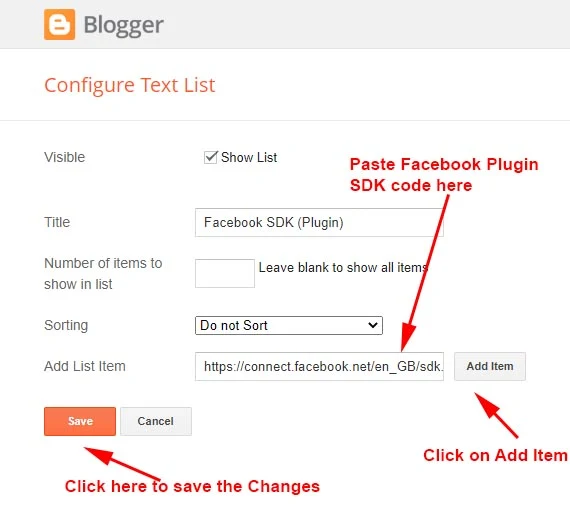
Open Layout > then click on Edit Icon > in Facebook SDK (Plugin) > in Admin Section. Example:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v8.0
Note: Only this SDK Code Shows both facebook page in sidebar and facebook comment box as you want to set on your blog
Sidebar Section:
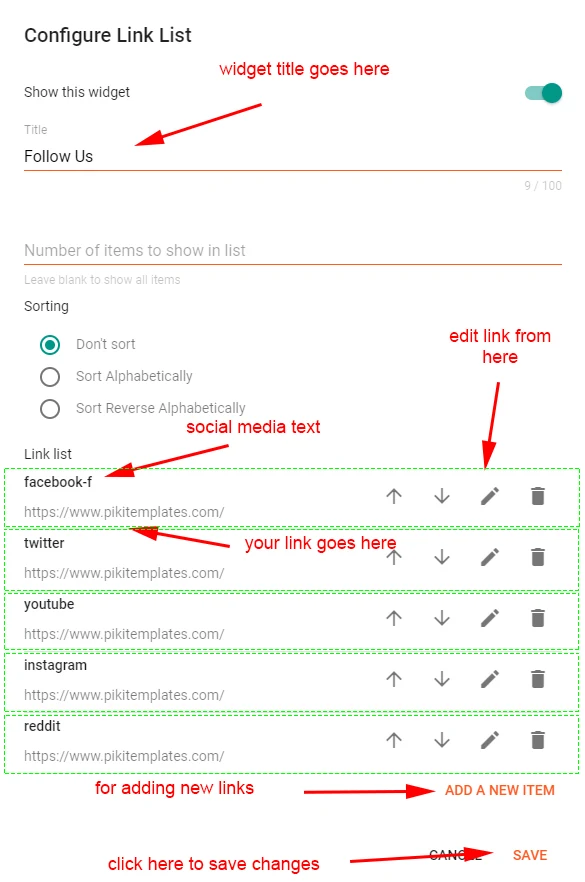
Open Layout > then click on Edit Icon > in the Social Widget (section) gadget. Example:
Social Icons: This template support various social icons you can use as per your requirement, use only Lowercase characters.
Custom Subscription Box:
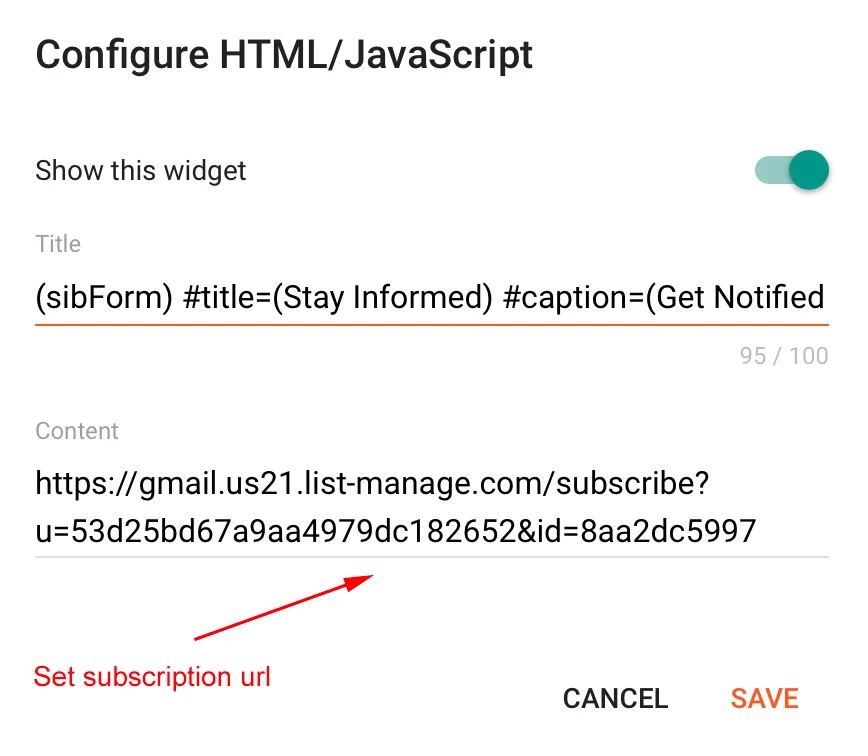
Open Layout > then click on Edit Icon > in the Follow by Email gadget. Example:
Custom Shortcode for Title and Caption:
Custom Subscription Box shortcode = (sibForm)Brevo Title Text shortcode = #title=(Follow by Email)
Brevo Caption Text shortcode = #caption=(Get Notified About Next Update Direct to Your inbox)
Use title and caption shortcode only if you want to modify the text and caption otherwise by default you have no need to use above title, caption shortcode code.
How to Create Custom Subscription Form Link:
To Create a Custom Subscription Form Link follow steps in below article.- Subscription Link: How to create custom Subscription Link?
Note: Remember to replace our default demo subscription link with your own subscription link.
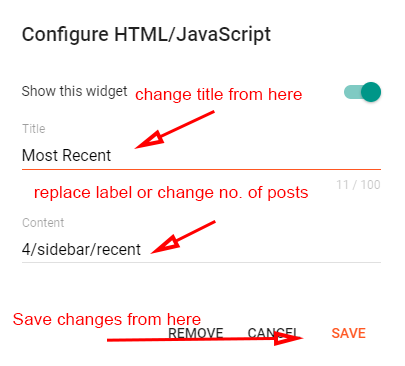
Sidebar Posts Section:
Open Layout > then click on Edit Icon > in the Most Loved Section gadget. Example:
For random posts = 4/sidebar/random - this shortcode shows random posts
For specific label = 4/sidebar/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
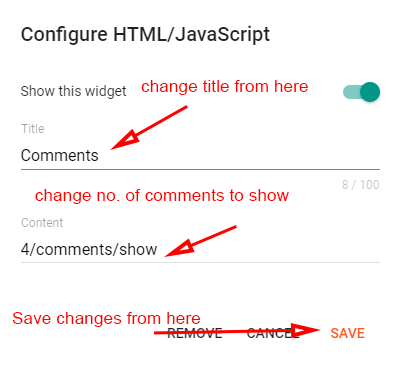
Sidebar Comments Section:
Open Layout > then click on Edit Icon > in the Comments Section gadget. Example:
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
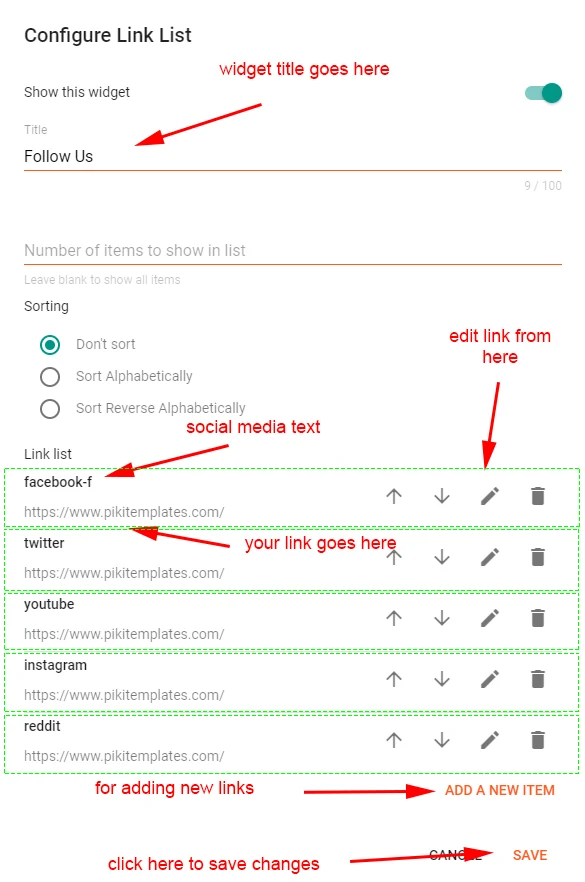
Footer Social Media:
Open Layout > then click on Edit Icon > in the Footer Section Example:
Note: here in href replace with your own link of your social media links on your template
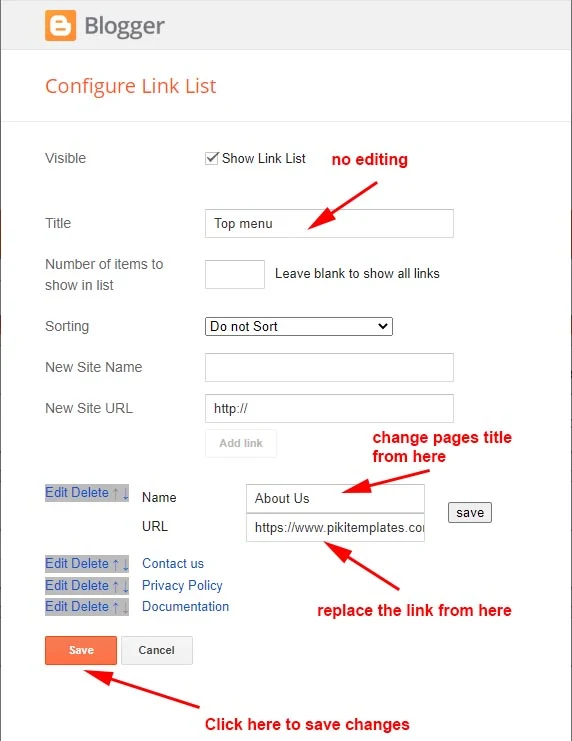
Footer Pages:
Open Layout > then click on Edit Icon > in the Footer Menu Example:
Note: All the Shortcut Codes already installed and provided with template .
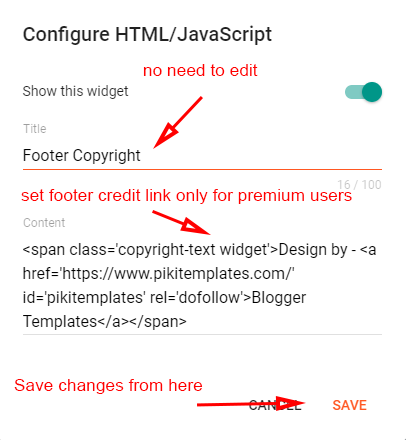
Footer Copyright:
Open Layout > then click on Edit Icon > in the Footer Copyright Example:
Note: Only premium users can edit and remove, free users cannot remove our website link.
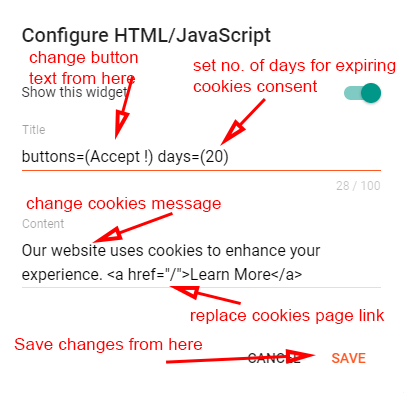
Cookies Consent:
Open Layout > then click on Edit Icon > in the Cookies Consent Example:
Change Number of days = #days=(20)
Note: Use this shortcode correctly as we provided here, you can adjust cookies expiry's date popup .
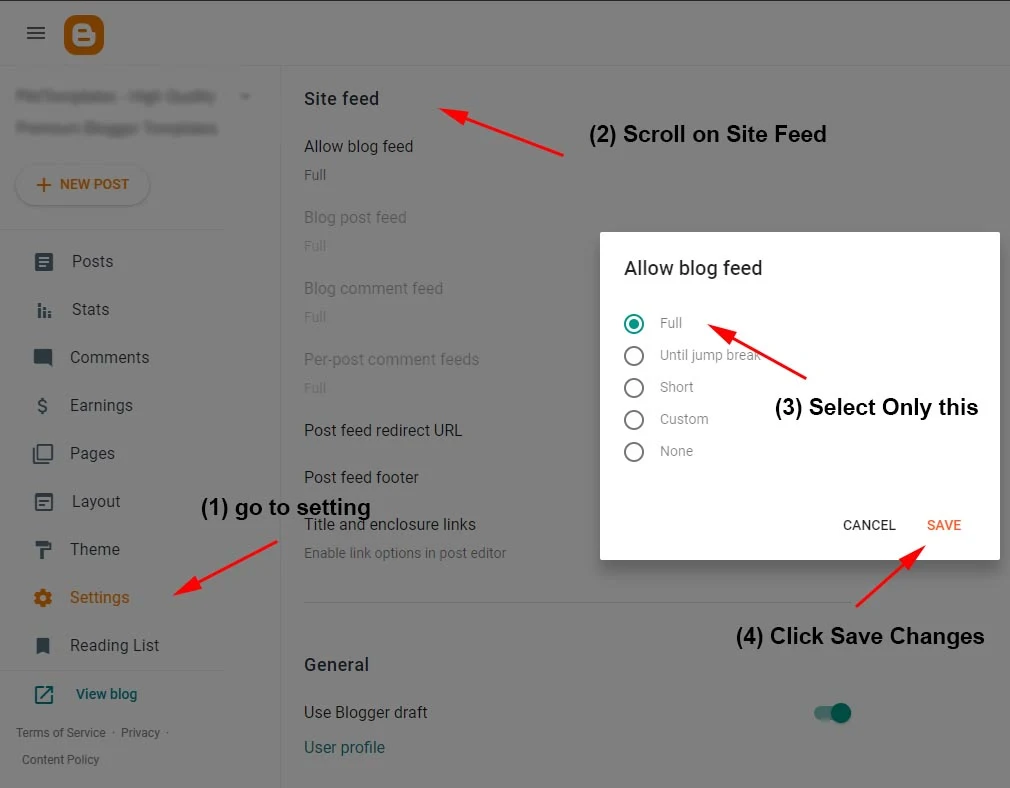
Turn Blog Feed " Full ":
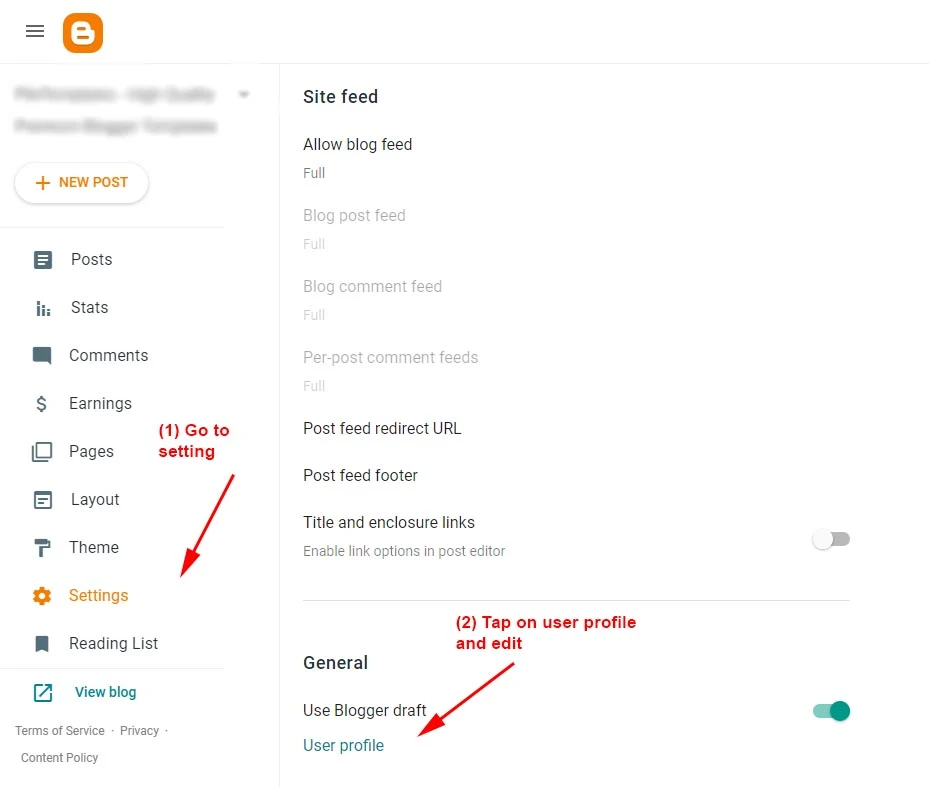
Open Blogger Dashboard > Tap on Settings then Scroll to Other > Site Feed Example:
Note: Follow the instructions given here to turn on the blog feed
in full mode always.


How to add a contact form in a page as a feedback page?
ReplyDeletePlease Visit Piki Templates Shortcodes page at right sidebar on this documentation website.
DeleteHow to remove the background under the feature image
ReplyDeleteIs there any issue with background image effect, if yes please provide more info.
DeleteHow can I get the Colorful version of Newspaper 11?
ReplyDeleteWhen you buy NP-11 theme you will get all 6 versions.
DeleteI love this theme but give more options to place ads inside the post so that at least 3 to 4 ads can be shown on long long articles.
ReplyDeleteAuto ads are best option, also custom shortcodes can be use two times.
DeleteOnly one or two advertising networks like Adsense give the option of auto ads but other networks do not offer the option to auto, so pikitemplate should be updated after considering this.
ReplyDeleteThanks for your advice we implement this feature on personal demand if you need.
DeleteInstructions for Default Variables/Comments aren't very clear. Could you please provide with clear instructions so that anybody can set this. No clue in video documentation too.
ReplyDeletePlease look at top text documentation we mentioned clearly their usage
Deletehow to customize template default to advertisement ?
ReplyDeleteWatch video documentation.
DeleteHow to change Post text font style and colour ?
ReplyDeleteCheck theme customization section, where you can easily set post title colors. 😊❤️
Deletehow to change post text font size and font family
DeletePlease visit theme designer section.
DeleteBlog showing deceptive pages
ReplyDeleteAnd showing high risk to open blog how to fix this problem
Please share the details by email so that we can help you.
DeleteWhat is cookies page link
ReplyDeleteHow can i generate it.
Simply create a new page.
DeleteIs there a way to totally hide the Top Main Menu?
ReplyDeleteYes, we will provide css code to you contact us
DeleteMy blog is set to Spanish; but the date in the homepage's widgets are shown in English. Is there a way to translate them?
ReplyDeletePlease share the details by email so that we can help you.
DeletePlase, give me your email address.
ReplyDeletePlease Click on Below Contact Us Option in footer.
DeleteRemove author name and icon ( post ) help me
ReplyDeletePlease contact us we will provide you a css code to Remove author name and icon.
Deletehelooo no response from your contact email. why why why
ReplyDeleteThere is a problem displaying images on mobile.
ReplyDeleteमुझे ये थीम खरीदनी है प्लीज डिस्काउंट कोड प्रोवाइड कराइए और क्या हम आपकी थीम परचेज करने के बाद किसी और को buy कर सकते है या नहीं प्लीज इस बारे में और ज्यादा बताइए thanku🤗🤗
ReplyDeleteOur theme are currently under discount
DeleteDark Mode Not Warking.
ReplyDeleteShare your issue with our email
DeleteHow to increase the width of this template ? Please Help me
ReplyDeletePlease go to theme click on Theme >> Customization >> Select Advance Options.
DeleteHow to update template in 12 version
ReplyDeleteCurrently Newspaper 11 is available.
DeleteFree theme pixy featured post section not show plz help me
ReplyDeleteYou can buy premium version to get full features.
Deletei want to change the background colour of Piki Newspaper 11. How can i change?
ReplyDeleteI want to theme customise but there was no option (i think?)
Yes, we can help you, please share your website link through our contact us page.
DeleteThis is is love all I need is in this theme but when I turn off cookie consent option in layout section a white rectangular box appears in my website and when I turn on cookie consent then box don't appear. What is problem I don't want cookie consent pop-up appear. Solve this issue please
ReplyDeleteWe have fixed this issue, please update your theme into new version.
Deletehello, how can i hide the mobile menu in piki news 11 blogger theme
ReplyDeletePlease contact us we will help you.
DeleteHow to set Dark Mode is default ON
ReplyDeleteYou can use Dark Mode Version theme.
Deletesir, how to activate licence key
ReplyDeleteDear customer,
DeleteThe licence key is a verification code that you are our premium customer. There is no need to activate it, the licence key helps you to verify by our team for future support and template updates.
There is no need to activate or put the licence key anywhere in the template your theme is already ready to use without the Licence key. Thanks for being a part of our premium membership in the blogger community. Request you please do not share this licence key with anybody.
Newspaper 11 theme has a bug for embedding facebook and youtube videos.please fix it in next update.
ReplyDelete(iframe bug for height)
Yes, we can help you, please share your website link through our contact us page.
Deleteafter using this theme my adsense revenue decrease, what is the reason
ReplyDeletePlease share the screenshot or website link with us via email so that we can look into your issue.
Deletehow can i change my website sidebar color change
ReplyDeletePlease share the screenshot or website link with us via email so that we can look into your issue.
DeleteWe have just used the free theme or if we buy and reinstall the theme then the whole setting will change so is there any solution for this
ReplyDeletePlease contact us. We will help you save all your changes in the free design.
DeleteCookies consent does not pop up in latest theme. Why?
ReplyDeleteYes, there was a issue last year and we have already fixed it
DeleteI want change font ( Regional Language 'Malayam'). How to change that.
ReplyDeleteYou can go to blogger, then visit to Theme designer and click on advance option, and you will see Theme fonts tap on that, and you'll fonts latest font style supported by blogger.
DeleteI sent a request about one week ago for a change in code, but so far no reply.
ReplyDeleteWe have already resolved your issue.
DeleteNo response to request for help in code
ReplyDeleteFurther, are you facing any new problems? Feel free to contact us. We are always here to help you.
Delete