A sitemap is an important part of any website. While XML sitemaps help search engines crawl your site, an HTML sitemap is made for human visitors. It lists all your blog posts and pages in one place, making navigation easier.

In this guide, you’ll learn how to create two types of HTML sitemaps in Blogger:
- ✅ Simple HTML Sitemap (all posts in one list)
- ✅ Label-Wise HTML Sitemap (grouped by categories/labels)
Why You Need an HTML Sitemap in Blogger?
- Improves user navigation by giving quick access to all posts.
- Helps readers discover old articles easily.
- Increases page views and reduces bounce rate.
- Looks professional and improves site structure.
Create a New Sitemap Page
- Go to your Blogger Dashboard.
- Click Pages → New Page.
- Name it Sitemap (or HTML Sitemap).
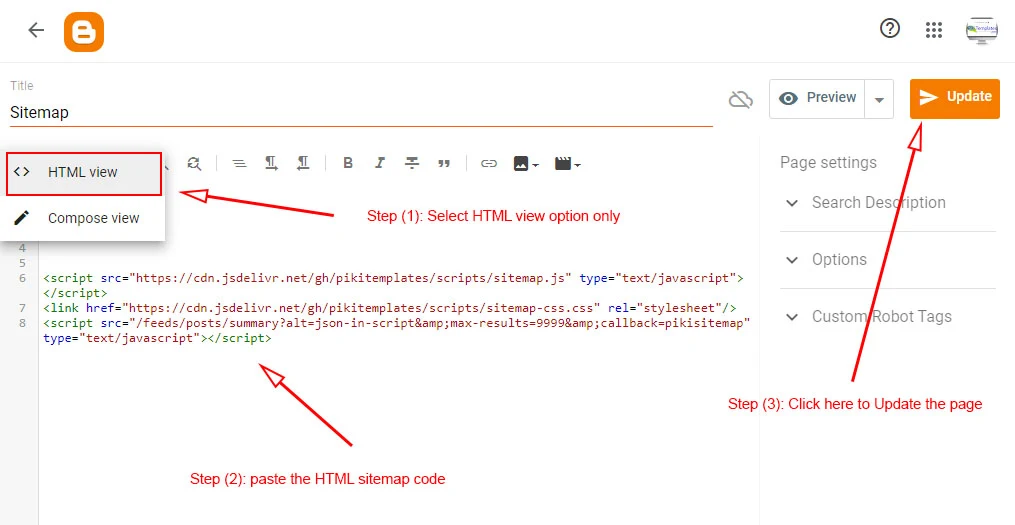
- Switch the editor to HTML view.

Add Simple HTML Sitemap Code
Paste the following code to display all your posts with title and date:
Add this Shortcode :
<script src="https://cdn.jsdelivr.net/gh/pikitemplates/scripts/sitemap.js" type="text/javascript"></script><link href="https://cdn.jsdelivr.net/gh/pikitemplates/scripts/sitemap-css.css" rel="stylesheet"/><script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=pikisitemap" type="text/javascript"></script>👉 This will generate a simple list of all blog posts.
Add Label-Wise (Category) HTML Sitemap
If you want to group posts under their labels (categories), then replace "My Label" text with your posts label and use this code instead:
Add this Shortcode :
<script src="https://cdn.jsdelivr.net/gh/pikitemplates/scripts/sitemap-label.js" type="text/javascript"></script><link href="https://cdn.jsdelivr.net/gh/pikitemplates/scripts/sitemap-css.css" rel="stylesheet"/><div class="stiemap-posts"> <h4>Blogger Test</h4> </div><div class="stiemap-wrap"><script src="/feeds/posts/default/-/My Label?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script></div>👉 This will display your blog posts grouped under each label, like:
Technology- This is Post 1 Demo
- This is Post 2 Demo
- This is Post 1 Demo
- This is Post 2 Demo
Save and Publish
- Click Publish to make your sitemap live.
- Add a link to this sitemap page in your footer or menu so readers can find it easily.
Final Thoughts
- If you want a quick and simple sitemap, use the Simple HTML Sitemap code.
- If you want a structured, category-based sitemap, use the Label-Wise Sitemap.
Both methods are lightweight, mobile-friendly, and automatically update when you publish new posts.
Is possible to limit number of post in this sitemap ?
ReplyDeleteYes, its possible you can change the value 9999 in last line of the code
DeleteIs possible to do only for certain label of post in this sitemap ?
ReplyDeleteYes, possible you can set label in last line of the code. Kindly contact us we will help you.
Deletehow to do to set certain label of post in the last line code
ReplyDeleteWe already updated this article, please read again
Deletehow to set a certain label in sitemap can you help please
ReplyDeleteWe already updated this article, please read again
DeleteI have to create sitemap for every post or every page?
ReplyDeletei have already created for xml and html sitemaps for entire blogger.
and i need to submit every sitemap to google?
is this good if i create two sitemaps(html & xml) for entire website and not create another? Thanks in advance.
HTML is only for your viewers but XHTML is very important for your ranking in google
DeleteMaster Mr. manu and PIKITEMPLATE TEAM. Thank You very much. a bundle of thanks. Now i am happy because of PIKITEMPLATE TEAM. very attractive look on my blog. Indian jobs portal sitemap
ReplyDeleteThankyou Very Much Sir ❤️
DeleteGreat Blogger Templates sir, Thank You.
ReplyDeleteHello piki. I got an error message in google searchconsole on sitempa. Please help
ReplyDeletePlease contact us through email or social media and share screenshot?
DeleteHello, is it possible to change "New!" from English to any language?
ReplyDeleteYes, sure please contact us by whatsapp or email.
DeleteCan we show post related to a single label on a page?
ReplyDeleteYes, sure just follow step 2 above:- "How to Create HTML Sitemap for Specific Label?
Delete"
Hello piki Thank you for great post.
ReplyDeleteIt is possible that specific label sitemap can be shorted by alphabetical order.
Yes, possible but try to use label specified sitemap code
DeleteYOU ARE BEST
ReplyDeleteOh my goodness ❤️😍
DeleteH1 tag missing in my template’s main page. When I tried to put h1 tag manually, it shows too many h1 tags in blog posts.
ReplyDeletePlease share your blog details with us on email.
DeleteHello ma'am,
ReplyDeleteCan possible to show only post and pages without labels?
Yes, it's possible, sir. Please contact us, we will check it and let you know.
DeleteThank you so much for sharing this information. I just installed the code in my Blogger blog.
ReplyDeleteWelcome sir. 🥳
DeleteHello Ma'am, namaste 🙏🏻
ReplyDeleteI wanna create a specific label sitemap, you can say category page. Like: if there is a label "Arijit Singh", so I wanna fetch the posts with label "Arijit Singh" in responsive grid layout format on the page. Exactly the design like when we open "https://example.blogspot.com/search/label/Label".
Yes, you can create your specific label sitemap and easily show the posts related to your custom label, and it will display all posts on your website automatically. The documentation is available at top. Read it and use it on your website. If you're facing any problem, then feel free to reach out to us. We will always be here to help you.
Delete