To utilize our latest Shortcodes in your template and create more convenient tools for your website, simply follow the steps below. These convenient codes can be implemented in premium templates only, and you don't need any coding or HTML knowledge to use them. It's the easiest way to install them in any required posts and pages.
Table of Content
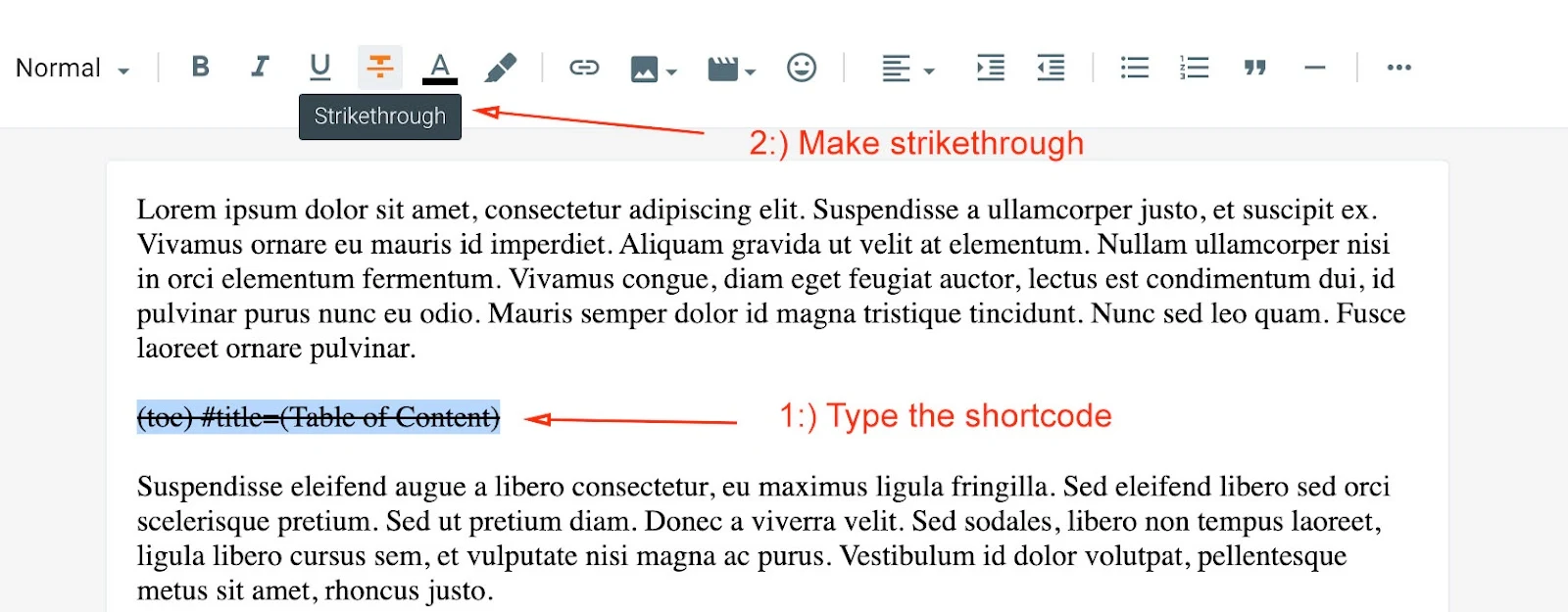
Go to Post/Page and type the shortcode (toc). After typing make it strike like below Example:
Shortcode: (toc)
Shortcode Example: (toc) #title=(Table of Content) Demo Example:

You can change and setup the title for "Table of Content" in your post.
By default (toc) display title automatically, while #title=(Table of Content) is an optional feature.
Note: This Shortcode only works if you have added H2, H3, H4 tags in your post.
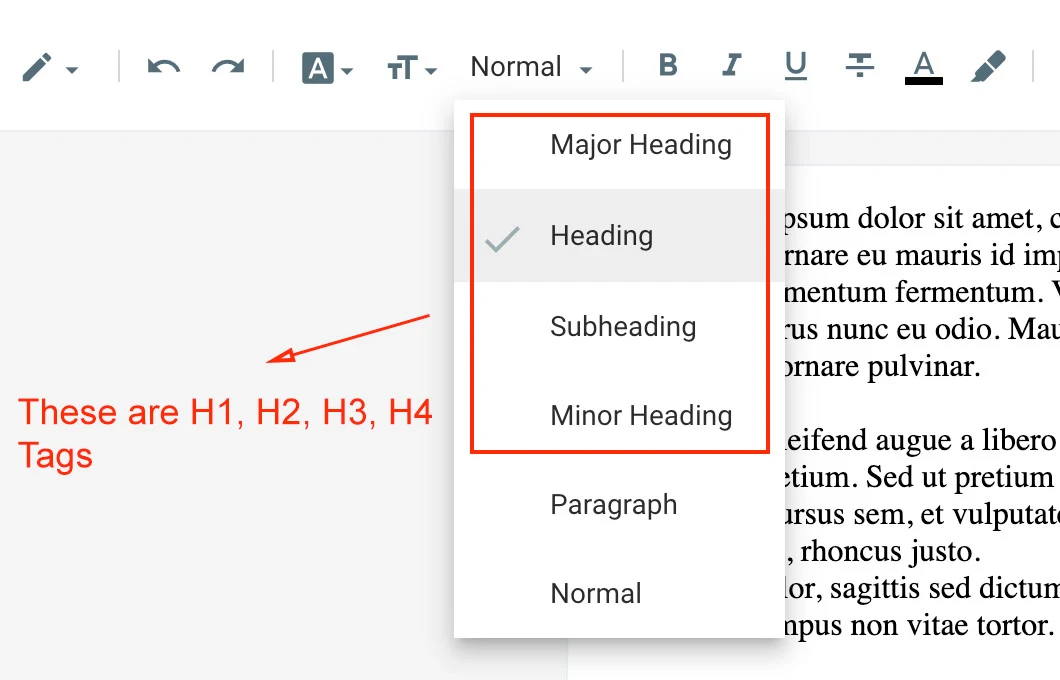
Heading Tags
To setup H2, H3, H4 Tags follow the procedure Example of H1, H2, H3, H4 Tags:
Adding Drop Caps
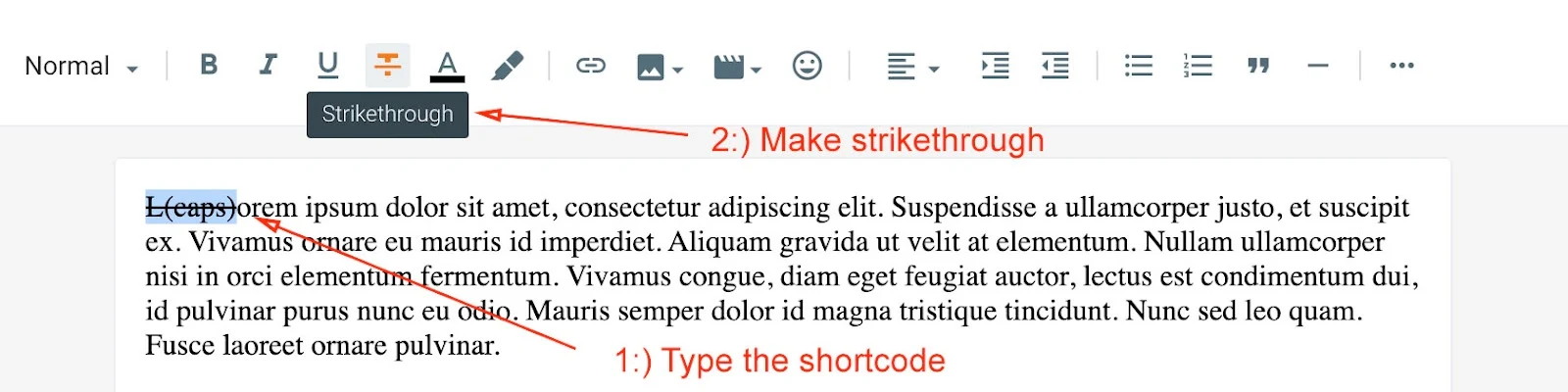
Go to Post/Page and type the shortcode select the word type (caps). After typing make it strike like below Example:
Shortcode: (caps)
Shortcode Example: L(caps)orem Demo Example:

This shortcode can be use in paragarph of the articles.
Multiple Buttons
Go to Post/Page and use Multiple buttons in your posts easily with the help of shortcode.Default Button
Example:
Normal Button Shortcode Example: (getButton) #text=(My Button) #icon=(demo)
Large Button Shortcode Example: (getButton) #text=(My Button) #icon=(demo) #size=(1)
Customize Button text and link easily with help of this shortcode to utilize in blogger posts.
Note: To make buttons at center alignment Apply Top Post Editor "Alignment Center"  tool bar to set buttons shortcode at center.
tool bar to set buttons shortcode at center.
 tool bar to set buttons shortcode at center.
tool bar to set buttons shortcode at center.Icons Button
Example:
Shortcode Example: (getButton) #text=(My Button) #icon=(demo)
Supported Icons Shortcode: demo, download, buy, link, cart, share, info
Customize Button text, link along with icons easily with help of this shortcode, this blogger template supports multiple types of icons to utilize in blogger posts.
Color Button
Example:
Shortcode Example: (getButton) #text=(My Button) #icon=(demo) #color=(#ff000)
Customize Button text, link, icon along with color easily with help of this shortcode, this blogger template supports custom color option buttons to utilize in blogger posts.
Note: To get colors code you can Visit here just click copy color code and use on your shortcode.
Demo Example:

Contact Form
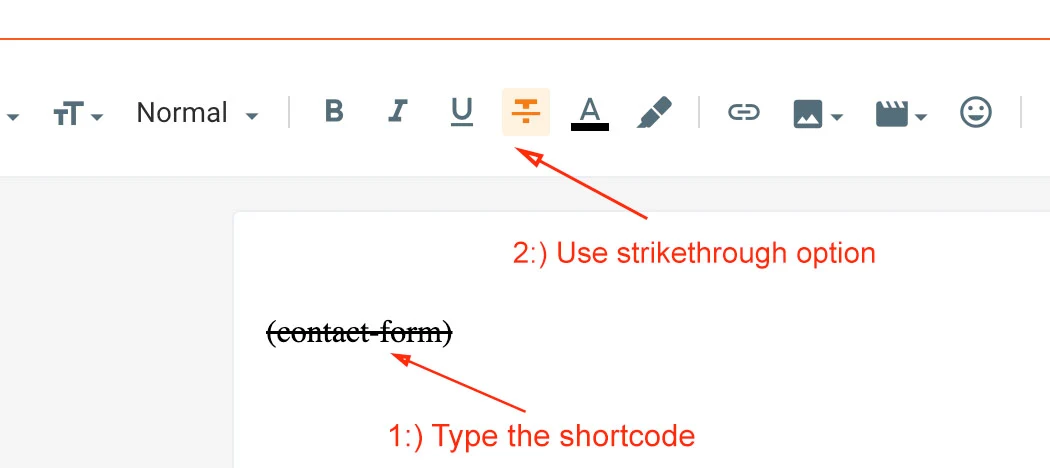
Go to Post/Page and type (contact-form) as shown below image. After typing make it strike like below Example:

Shortcode: (contact-form)
This shortcode can be used to create contact us form easily in Posts and Pages.
Demo Example:

Post Shortcodes
Go to Post/Page and use Post Shortcodes in your posts easily to adjust the sidebar alignments.Left Sidebar
Example:
Shortcode Example: (left-sidebar)
Customize the left sidebar easily with help of this shortcode to utilize in blogger website.
Right Sidebar
Example:
Shortcode Example: (right-sidebar)
Customize the right sidebar easily with help of this shortcode to utilize in blogger website.
Full Width
Example:
Shortcode Example: (full-width)
Customize the full-width easily with help of this shortcode to utilize in blogger website.
Alert Message
Go to Post/Page and use Alert Message in your posts easily to create a beautiful boxes. Example:
Shortcode Example: (alert-success)
Customize the alert success message easily with help of this shortcode to utilize in blogger website.
Supported Shortcode Example: (alert-success), (alert-passed), (alert-warning), (alert-error), (code-box)
Demo Example:

how to apply this formate
ReplyDeleteYou have to use new themes for these shortcode
DeleteGood job. Day by day you are getting expert and professional. Thanks a lot.
ReplyDeleteO my god, 😁❤️😍😘 Thanku @Lavlu
Delete💖💖💖💖💖💖😍😍😍
DeleteGreat Sir! You are being best Theme developers. Thanks for Best blogger templates.
ReplyDeleteThanks for your support💕❤️
Delete💖🧡💛💚💙💜🤎
ReplyDelete😍😍😍😍😍
DeleteHow can i use these codes in those templates other than pikitemplates
ReplyDeleteNot possible, there shortcodes only available in Piki Templates
DeleteEvery template have them unique short code. which template you use ?
Deleteno sir, all themes have same shortcode, with two version 1.0.0 and 2.0.0
DeleteHow to add wrong icon (x) In the post. Or what is the short code for adding only icon in the post
ReplyDeleteAt top of documentation we provide FontAwesome website link just visit and search for cross icon you will find easily, copy the code use any where. 😊
DeleteSir you are the best developer I haven't seen any like you and your dev. Team, your all theme have almost all useful shortcut but if you can add table sc for creating it it will be miracle for me
ReplyDeleteThanks very much your kind words, it melts my heart with love ❤️😊 Please could explain which type table you want?
DeleteHi I am unable to use (code-box) feature on blogger website. Can anyone explain me about this?
ReplyDeleteOh Really! 😥 Please reach us immediately we will help you
DeleteThank you for your reply, I need tables like excel, for add specifications for product like smartphone, tv. I vest lots of time to create a table by XML codes, I'm humble requesting to you please add a short code if possible,
ReplyDeleteWe're working on it sir.
DeleteHi! Is there a way to show the most popular posts in widgets and not random or recent?
ReplyDeleteYes, sure we will already provide that feature in our latest templates at top featured posts section.
DeleteWhat do I need to write? features/popular?
ReplyDeleteJust check the documentation of particular theme, weather it supports Popular Posts Feature or not?
DeleteThe Pixonic template has Featured, but I am not sure if blogger sees the "Featured" written or popular, that's why I asked. I expected a serious treatment as I bought a premium template with a support. Your answer is no answer at all. I am very disappointed...
ReplyDeleteDear Customer, Pixonic template support features/popular type thing that you demanded. ❤️😍
Delete🙏🙏🙏
ReplyDeleteI'm FlexSpot Template (Free Version). This template is runs perfectly and smoothly but in Post Page Author Profile Box not shown. I tried too much to show box...
ReplyDeleteMay be you edited the template but no problem please share your website link on whatsapp or our facebook page or email.
Deletei'm unable to add alert message in movie hut theme
ReplyDeletePlease check shortcode page sir
DeleteNo puedo usar los codigos para la plantilla appiki
ReplyDeletePor favor revise la documentación cuidadosamente
DeleteThe thing is that I got the Speed Light blogger theme...
ReplyDeleteAnd when setting it up, I have set up different categories on the main many and I made them be taken to their various pages when a user clicks on them. But now my problem is the posts I make don't go to the categories I created.
So is there a way to link everything, so they can all be connected?
Yes, you can do this please reach us.
Deletei am not able to use button shortcut pelease explain it in detaile
ReplyDeleteIt's very easy bro just follow short code 2.0 if it's not working then use 1.0 Shortcode.
DeleteWhy is the alert message icon not working on all experiments, but it appears in the post?
ReplyDeletePlease send us the template name and your website link on contact us page
DeletePlease Sir Give me Version 5 shortcode
ReplyDeleteWe support only V2.0.0 Shortcode not Version 5
DeleteCan you please add discord in social media icons .
ReplyDeleteYes we will update template soon
Deleteadd some more features for best response like: Drops Hide and Show etc.
ReplyDeleteWhere exactly you want drops hide ?
DeleteHi,, How to get table of content like this page?
ReplyDeleteThis is a custom template sir.
DeleteContent social Lock needed
ReplyDeleteHI admin. How do I know which templates used Table of Contents V1 or V2?
ReplyDeleteIts very easy just go to demo blog of that template, and click on Shortcode Option in Menu.
DeleteTable of Content
ReplyDeleteit doesn't work
Please share the details by email so that we can help you.
DeleteThere is a slight error in the Arabic version of Seo Spot. Allow me to contact you to clarify this simple error
ReplyDeletePlease share the details by email so that we can help you.
Deletei want to add products cost where i can add please help
ReplyDeletePlease check documentation page carefully.
DeleteHello admin.
ReplyDeleteI have looked through many templates but it seems that the blog templates all use Shortcodes version V.1.0.0. What are the conditions for using Shortcodes version V.2.0.0?
And do you think it is better to design the comment section to appear at the same time with two comment tabs from Blogger and Facebook instead of only displaying one of the two as currently?
Our all older templates support Shortcode V.1.0.0 and New Latest Themes Support Shortcode V.2.0.0. and for Comments we make one at a time for speed and optimization purpose.
Deletebonjour , j'arrive pas a mettre le message de succes ça marche pas sur mon templates de flex
ReplyDeleteVeuillez vérifier attentivement le shortcode si le problème persiste, n'hésitez pas à nous contacter
DeleteHI , how can I add table
ReplyDeleteThere are various websites available to use tables.
DeleteTnq So Much 🥰♥️😍
ReplyDeleteThanks
DeleteCodes are not Working on my website.
ReplyDeletePlease share the details by email so that we can help you.
DeleteAlert Message is not working. I contacted in whatsapp also but no one is helping properly. Now say what can i do? Only they are saying read shortcode v1.0.0 or v2.0.0. I have already read everything 10 times. Still not working. Now what is the benefit of premium template. No one is supporting correctly.
ReplyDeletePlease share the website details by email so that we can help you.
DeleteWhy is the blockquote not working after paragraph, but it appears in the post?
ReplyDeleteShare your website link with us, so that we can look into the matter.
DeleteI accidentally erased my sitemap, and i cant find how to make a page in this template, can you help me to fix both problems please?
ReplyDeleteDear customer you can you can create site map with help of our tool and for creating pages please go to page section in blogger
DeleteSome time can't work
ReplyDeleteCould you explain what is not working?
DeleteWhere is sitemap shortcode?
ReplyDeletePlease visit the bottom of this page, then at footer click on create html or xml sitemap that you want.
DeleteHow to add login pulgin button?
ReplyDeleteLogin plugin button is not possible in Blogger sir!
DeleteIt would have been good if you had given a hover option.
ReplyDeleteThanks for your recommendations.
Deletehow to add post card and what is the use of post card
ReplyDeleteTo shows posts between posts and check documentation steps how to setup post cards
DeleteI'm didn't find getCard code from above as you've shown in yt video tutorial.
ReplyDelete(getCard) #type=(download) #title=(My File) #info=(6.8MB) #button=(download)
This isn't working for me. Pls help
Only Premium themes support shortcodes.
Deletekindly add a feature of changing post details of other posts, in getpost short code
ReplyDeleteSure, we will roll out this feature in next update.
DeleteHey I tried to use Color & Icons Buttons and other short codes. Its not working. Please help.
ReplyDeleteDear Customer, Please Contact us using below contact us options. So that we can help you.
DeleteIn the code-box you can see the copy option in the image, but when the code is implemented, the copy option does not appear. How to solve?
ReplyDeleteDue to some issues, we remove copy button from now.
DeleteDoes free version Support Adsense Approval?
ReplyDeleteYes sir, free themes provide adsense approval.
DeleteHi how are things?. Is it possible to add a timer to a download button? To give the web time to load the ads.
ReplyDeleteYes sure, contact us.
DeleteSince this is an app share theme template, I think there should be a button shortcut with the Google Play Store icon.
ReplyDeleteYes we can do for you, please contact us.
DeleteHi, please give me a shortcode to lazyload a youtube video. (Grid mag template)
ReplyDeletePlease contact us by email sir.
Deletehow can i but in the bost (You may also like...)
ReplyDeleteHi I have a question to ask, I am Using MASTER theme free version from you guys but I am facing a problem that I wanted to setup my website same like you have presented it in your theme but I did not find much options in the layout to edit like that
ReplyDeleteYes, we can help you, please share your website link through our contact us page.
DeleteI would appreciate it if you added the post split and post cards shortscode
ReplyDeleteThank you sir.
Deletehello sir.. I use this premium theme. But its theme very solw. and some widgets not show. why.?
ReplyDeleteYes, we can help you, please share your website link through our contact us page.
DeleteI am using citron premium template but unable to use post type card for desired post. Whenever I am using post type card and not giving anything in the link ( only # , /) then all the time it is showing only one post which is of no use. Please help
ReplyDeleteYes, we can help you, please share your website link through our contact us page.
DeleteHi there, I would recommend to add "clickable option" behind "Labels" so that any visitor click on a label (especiall from home page), so that click could lead to "label" page like "category", and all post under taht label will be visible.
ReplyDeleteYes, we can help you, please share your website link through our contact us page.
DeleteIt's my favourite tem very good quality 1000% high quality temple
ReplyDeleteThanks sir. 😍
DeleteI've had a logo problem for three days, in the header, I sent them evidence and they still haven't responded to me, I urgently need to solve this. My logo appears next to the title of my blog, I have already configured it so that the logo is replaced by the title and the description and I always get the same thing, I have tried installing the template on a new blog and the same thing always comes out, but if I use The template that is free doesn't give me that error, I hope you can help me soon.
ReplyDeleteAnother point, the language I use is Spanish and the configuration of my blog is in Spanish but the template always appears in English.
Yes, we can help you, please share your website link through our contact us page.
DeletePlease make short codes for page-breaks and YouTube video responsive.
ReplyDeleteSure we will do it.
DeleteHey mam,
ReplyDeleteYour work is amazing. I wasted a lots of days in searching a good templete for my free blogger website because i have no money to buy hosting and make professional website on wordpress. But mam even with this amazing free version templete, now i transform my whole blogger website into a professional one.
Thanks alot🙇🥰♥️
Thanks for your lovely kind words. 💕 😍
Deleteis there a sample html post for this appiki template
ReplyDeleteYes we have already provided the documentation.
DeleteHelpful, thanks
ReplyDeleteThanks ❤️
DeleteI am using PixyNewspaper template . The Button shortcodes are not working. Is there any solution ?
ReplyDeletePlease use shortcode carefully check this documentation carefully, if problem still not resolved then please contact us our team will help you.
Deletegood post
ReplyDeleteThanks ❤️
DeleteEnter the shortcode to print the post.
ReplyDeleteShare your website so that i can check and help?
Deleteall new satellite dish digital receiver new software update
ReplyDeletenew big update free iptv free fancam vidocon 88e tata sky all update free and fast
digital software
Stop this type of scam, please: 🥲
Delete"Disable Right Click" code plz
ReplyDeleteHello Sir,
ReplyDeleteHow to Add Row & Column in all job template.
Use our "Pro Text Editor" Tool to create table: https://blogging.pikitemplates.com/p/clean-text-editor.html
DeleteThank you
ReplyDeleteWelcome ❤️
DeleteHello, I have a question for the "Post Card" section. I paste the shortcode and add the link of the post I want to appear in the post card. However, the post I tried first always appears in the post card. How can I fix this? Thank you.
ReplyDeleteCurrently, our postcard only shows random posts by default.
DeleteFiyat, indirim ve Satın Al bölümünü nasıl aktif edebilirim
ReplyDeletePlease share the screenshot or website link with us via email so that we can look into your issue.
DeleteHello Piki Template Team Is it possible to hide the title of a specific page or post using a shortcode?
ReplyDeleteYes, please contact us, and we will help you.
Deletewhere is the shortcode for "zip" download button?????
ReplyDeletePlease read the template documentation. We have covered the "Post Cards" section.
Delete