To utilize our latest Shortcodes in your template and create more convenient tools for your website, simply follow the steps below. These convenient codes can be implemented in premium templates only, and you don't need any coding or HTML knowledge to use them. It's the easiest way to install them in any required posts and pages.
Table of Content
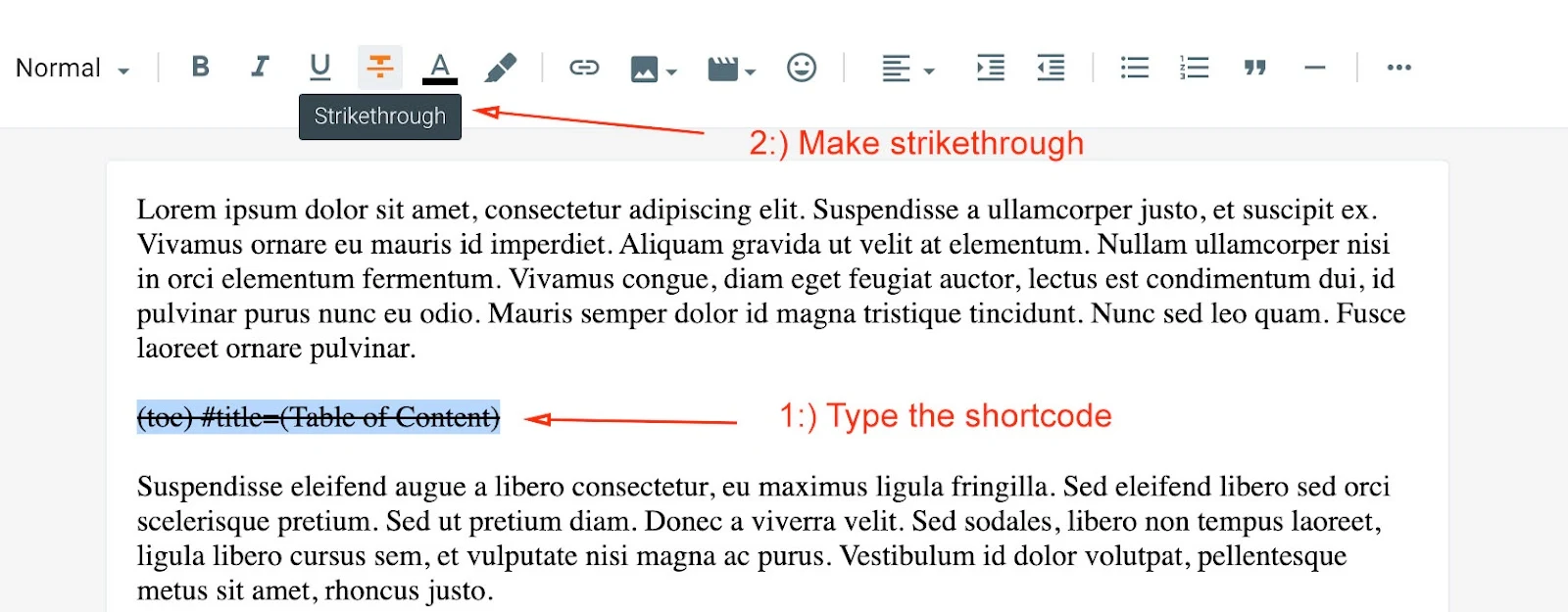
Go to Post/Page and type the shortcode (toc). After typing make it strike like below Example:
Shortcode: (toc)
Shortcode Example: (toc) #title=(Table of Content) Demo Example:

You can change and setup the title for "Table of Content" in your post.
By default (toc) display title automatically, while #title=(Table of Content) is an optional feature.
Note: This Shortcode only works if you have added H2, H3, H4 tags in your post.
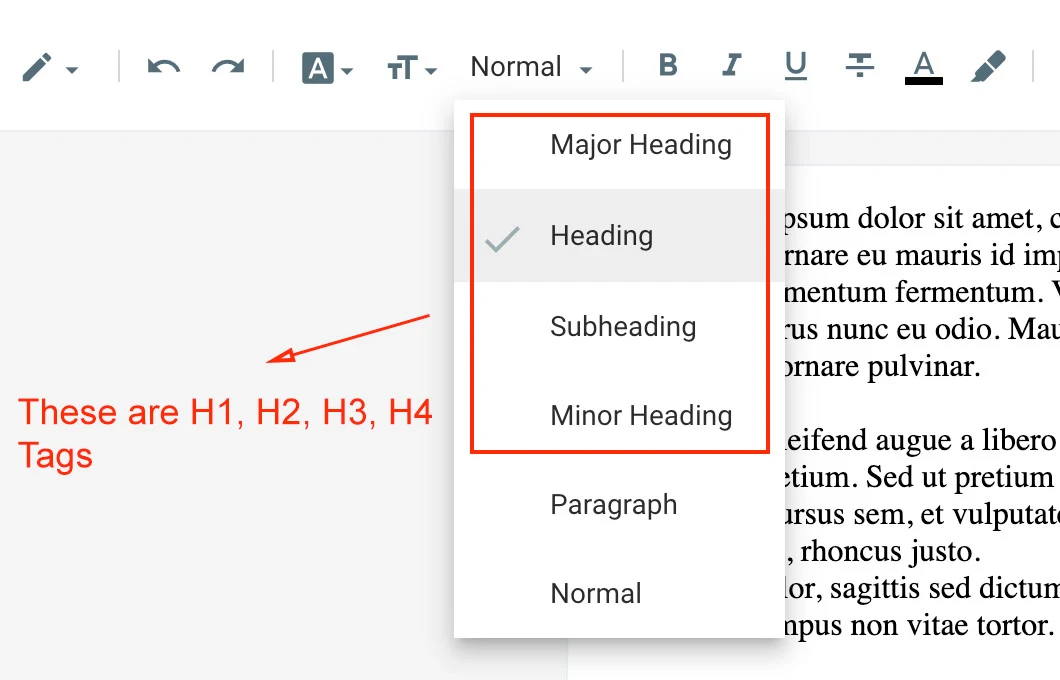
Heading Tags
To setup H2, H3, H4 Tags follow the procedure Example of H1, H2, H3, H4 Tags:
Adding Drop Caps
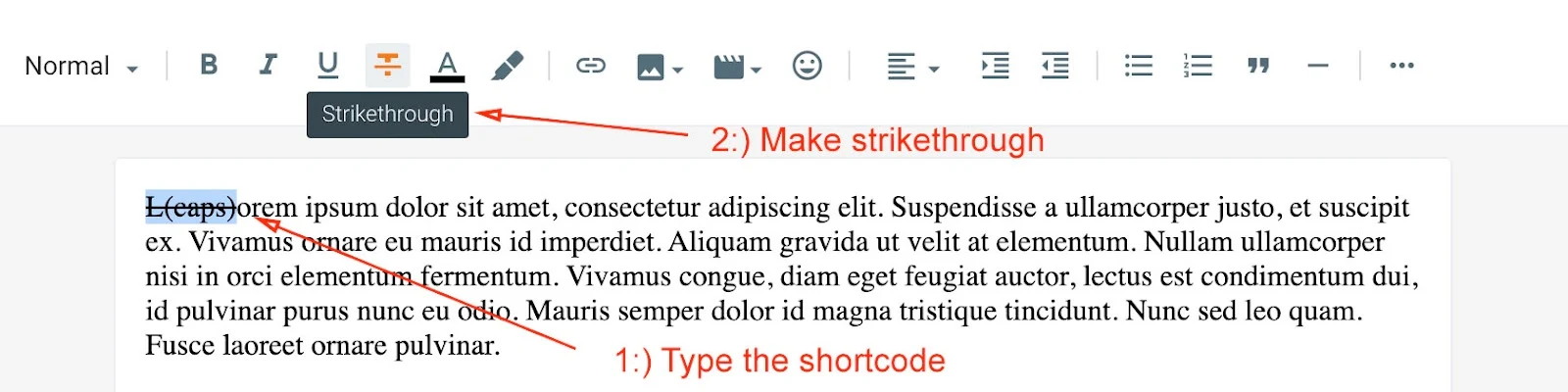
Go to Post/Page and type the shortcode select the word type (caps). After typing make it strike like below Example:
Shortcode: (caps)
Shortcode Example: L(caps)orem Demo Example:

This shortcode can be use in paragarph of the articles.
Multiple Buttons
Go to Post/Page and use Multiple buttons in your posts easily with the help of shortcode.Default Button
Example:
Small Button Shortcode Example: My Button(small-bt)
Medium Button Shortcode Example: My Button(medium-bt)
Large Button Shortcode Example: My Button(large-bt)

Customize Button text and link easily with help of this shortcode to utilize in blogger posts.
Note: To make buttons at center alignment Apply Top Post Editor "Alignment Center"  tool bar to set buttons shortcode at center.
tool bar to set buttons shortcode at center.
 tool bar to set buttons shortcode at center.
tool bar to set buttons shortcode at center.Icons Button
Example:
Shortcode Example: My Button(normal-bt)
Shortcode Example: Download Button(download)
Supported Icons Shortcode: (download), (buy), (cart), (link), (open), (info), (demo)
Customize Button text, link along with icons easily with help of this shortcode, this blogger template supports multiple types of icons to utilize in blogger posts.

Contact Form
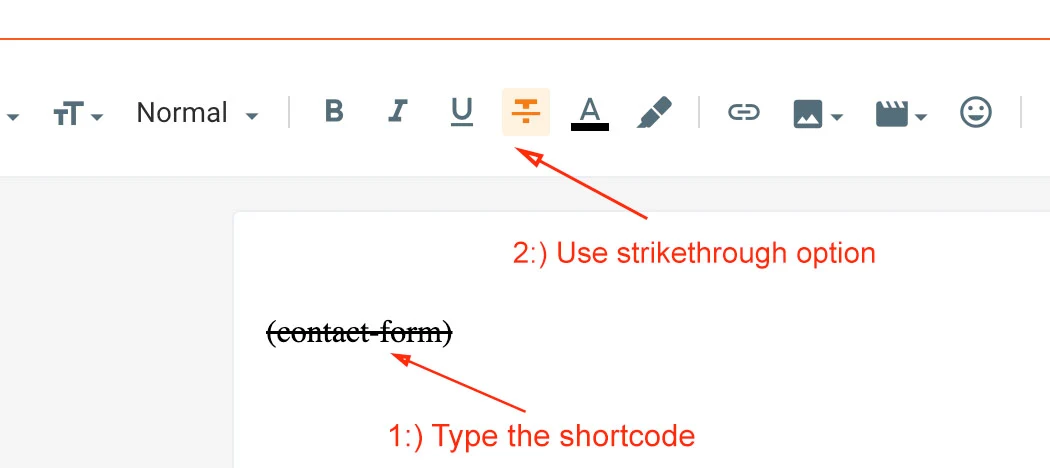
Go to Post/Page and type (contact-form) as shown below image. After typing make it strike like below Example:

Shortcode: (contact-form)
This shortcode can be used to create contact us form easily in Posts and Pages.
Demo Example:

Post Shortcodes
Go to Post/Page and use Post Shortcodes in your posts easily to adjust the sidebar alignments.Left Sidebar
Example:
Shortcode Example: (left-sidebar)
Customize the left sidebar easily with help of this shortcode to utilize in blogger website.
Right Sidebar
Example:
Shortcode Example: (right-sidebar)
Customize the right sidebar easily with help of this shortcode to utilize in blogger website.
Full Width
Example:
Shortcode Example: (full-width)
Customize the full-width easily with help of this shortcode to utilize in blogger website.
Alert Message
Go to Post/Page and use Alert Message in your posts easily to create a beautiful boxes. Example:
Shortcode Example: (alert-success)
Customize the alert success message easily with help of this shortcode to utilize in blogger website.
Supported Shortcode Example: (alert-success), (alert-passed), (alert-warning), (alert-error), (code-box)
Demo Example:

Where was the contact form massage send
ReplyDeleteTable Of Content
DeleteNot Working...
Please share details with us
DeleteHow can i setup opened table of content when user visit my post ?
DeleteHow do I change the table of contents to another keyword? I tried changing "Table of Content (toc)" to "Reviews (toc)" but it didn't work.
ReplyDeletePlease check again, if you're using old template which support V1.0.0 Shortcode then you have make strikeline either if you're using latest template then check V2.0.0 Shortcode page, link is available at top of this post. (In each template we have added shortcode version page in demo menu)
DeleteThe table of contents is still visible. However, the title still shows as "Table of Contents" instead of "Review". I want to change the custom display table of contents title name to be different from the default blog table of contents title name, How do I do that?
Deletehello
ReplyDeleteI have to face some problem with my blog post count. Generally i will show 8 post in my blog post but some time when i will post a long and use so many images post then do not show all post ( like 8 post a homepage) display are not showing properly.
What can i do for this problem.
www.producttrunk.com is my blog. please solve this issue
thanks
This is because you have reached the limit of post data, To fix this you have to visit this link https://www.pikitemplates.com/p/faq.html and give page break on that posts to solve issue.
DeleteI'm using the free affiliate model. The buy now button does not appear when using this code version 1
ReplyDeletePlease share website link and template name in contact us page.
DeleteButton Shortcode are not working
ReplyDeletePlease contact us
DeleteCan you help me add more 1 Category Custom Box .i want 12 box
ReplyDeletePlease send your details blog link through contact us page
DeleteI am Using free version and don't use any short code like table of content, button, alert box. I should I do now.
ReplyDeleteYes, as per requirement you can use 😊
Deletehello Jane doe, I'm complaining when I use the alert message and the code box doesn't work.
ReplyDeletePlease send your details blog link through contact us page
Deletehow do i add quotes
ReplyDeletePlease check shortcode at footer we provided links navigation
DeleteI put the code-box with the code of a video in a post and instead of the video code, the video itself appears.
ReplyDeleteThanks for letting me know what the problem is.
Thanks.
Thanks sir 🥰
DeleteTable of contents short code doesn't work in my site
ReplyDeletePlease share the details of your website by email?
Deletehow to apply boxy for summary
ReplyDeleteWe didn't understand sir please ask carefully.
DeleteThanks sir this is one of the best blogger template Piki Lyrics for lyrics blog
ReplyDeleteTable kaise banaye
ReplyDeleteFollow above procedure to create a TOC.
DeleteHeading design kaise kare
ReplyDeletePlease reach us sir.
DeleteFAQ kaise lagaye post me
ReplyDeleteContact us sir.
DeleteMultiple Buttons Shortcode are not working
ReplyDeleteOur team will help you, contact us.
DeleteHi there, I'm facing problems in Galaxy Template, the problems are:
ReplyDelete1) Images/thumbnails are showing too blurry on "What's New, Top Stories, You may like".
2) Images/thumbnails are not fit to the thumbnail.
Please guide me!
We have updated the theme, now you will get high quality optimized images in your website.
Deletei have premium version of this theme it stated: Piki Tru Job V.6.0.0 on layout section, i want remove author even i touched on don't show (by Author) but keeps shows that.
ReplyDeleteWe have updated the theme, you can the new version.
Deletebuttons does not work. please help.
ReplyDeleteContact us our team will help you.
Deletejobiki buttons not working
ReplyDeleteContact us.
DeleteAlert Message Success not working
ReplyDeletePlease check documentation and add code carefully.
DeleteSome functionalities in this site are not working
ReplyDelete