- V.2.1.0 (16 May 2025) - Added support for all social media icons (threads, x, mastodon, etc.) - 100 Score for Google Page Speed Test Tool (premium themes only) - Added Nofollow tag to labels /search URL (stop irrelevant signals) - Alt tag for author profile image fixed - Added new Schema tag for pages to better ranking (test with rich results) - H1 tag issue fixed posts, pages, including the homepage - New JS stylesheet for fonts and icons updated - SEO score improved for the Lighthouse test - Fixed featured post titles cut out in some languages - Use of the Theme Designer webpage lock fixed - Footer copyright is now flexible to handle long information - Minor colours, heights, forms and buttons fixed - V.2.0.1 (27 September 2024) - Fix large text submenu words overlapping - Fix hiding author name and photo blogger settings - H1 tag issue for "Page Speed Test" has been fixed - Blank image from Layout now works all over sections - Fixed hiding a section completely does not work in some sections - Lazy Load and Native Feed improvements for speed - Minor bugs fixed, alignment and list buttons - Same Version (01 May 2023) - Optional Update - Fixed Post author hide/show from the layout - New Flexible look layout - Fixed Archive List widget section - Little Minor Bugs Fixed - V.2.0.0 (06 January 2022) - Added On Scroll load gives faster speed - 85+ Speed Recorded in mobile premium version - Added New image optimization script - Added New 2.0 Piki Shortcodes - Added New Download/Buy buttons - V.1.0.0 (01 July 2021) - Initial Stage Release - Update Download Featured section
Get the Product
How to Change FontAwesome Icons in Templates?
Get FontAwesome Icons Short Codes Visit Here. All the ShortCodes of Icons you can copy and use in below Link Boxes like Example : <i class="far fa-arrow-alt-circle-down"></i> Example:
Admin Control Panel:
To edit or handle the blog posts, comments system, no. of posts, fixed menu, Facebook SDK plugin, etc. These Options Can be Controlled from Layout in Blogger Dashboard.Facebook SDK (Plugin):
Here you can use this gadget to install the Facebook comment box and Facebook page in the sidebar. For More Click Here.Example of Facebook:

Note: Below in details, all important steps provided for setup Facebook Comments System/Facebook Page on sidebar
Default Variables/Comments:
Open Layout > then click on Edit Icon > in the Default Variables gadget.Example:

Example to set Disqus Comment box:

Use below shortcut code: commentsSystem = facebook or disqus or blogger
disqusShortname = pikitemplates
noThumb = image url
You can use Disqus comment box a optional feature of our template, Just go to disqus.com create account after that tap on Get Started and follow "I Want to install Disqus on my Site" as shown in above image how to setup shortname for disqus. That's done just change blogger comment system and use disqus comments pluign easily Example of Disqus Comment:

Note: Many Users Facing Problem adding Disqus Comment Box make sure you
have added website link and created profile short name in Disqus.
Related Posts/ Show Texts:
Open Layout > then click on Edit Icon > in the Related Posts/ Email text gadget. Example:
Example of Related Posts:

relatedPostsNum = 3 - you can set number of Related Posts
loadMorePosts = Load More - you can change Load More Homepage button text
Example of Load More text:

Note: Use only Lowercase(small letters) letter in shortcode as display in above image.
Lazy Scrolls/ More Text:
Open Layout > then click on Edit Icon > in the Lazy Scrolls/ More Text gadget. Example:
fixedMenu = true or false - you change sticky menu fixed to scrolled
showMoreText = Show More - you can easily change Show More text in Featured Posts
Note: Use only Lowercase(small letters) letter in shortcode as display in above image.
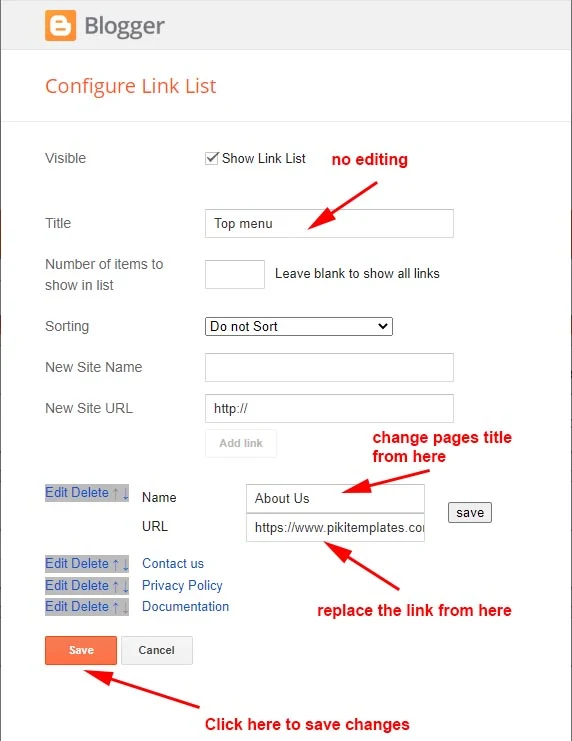
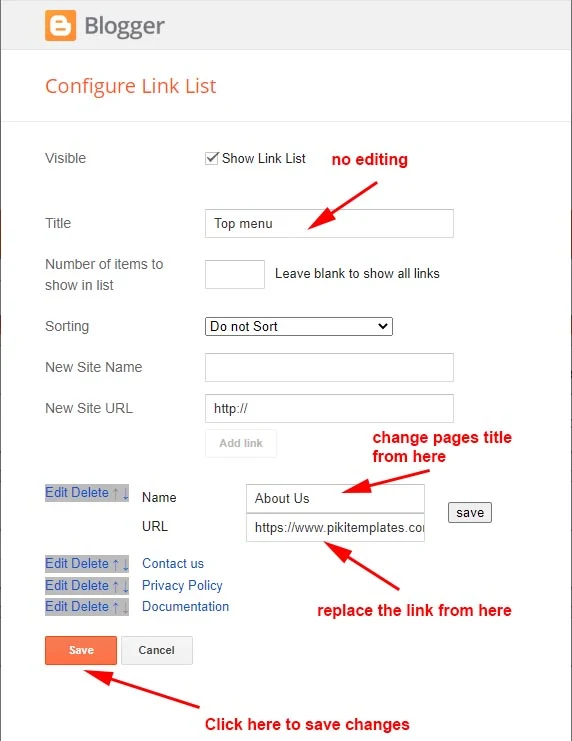
Top Pages Gadget :- Open Layout > then click on Edit Icon > in the Top Pages Section gadget.

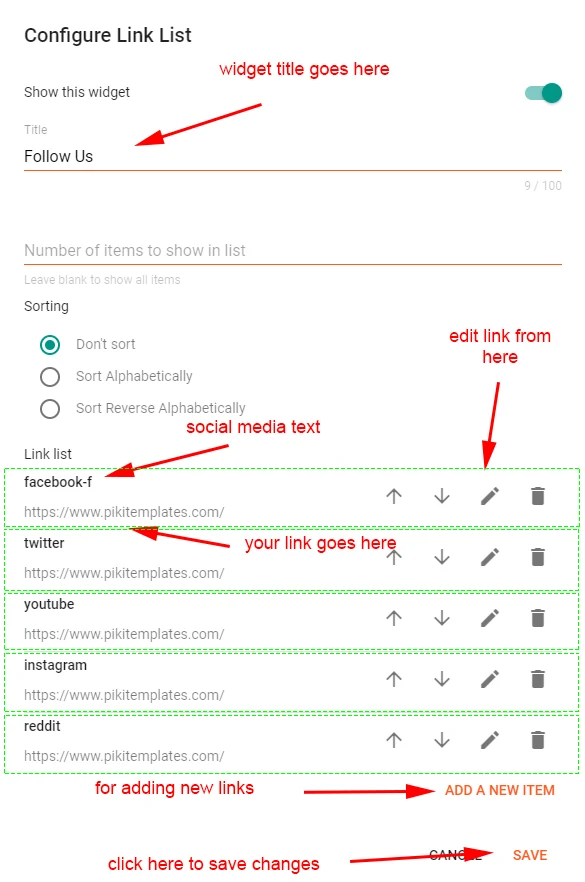
Here you can change Top Pages Links which show at top of Template and also in Mobile view these pages automatically shows under Mobile Slider Menu. You can edit and replace links from here as per your requirements

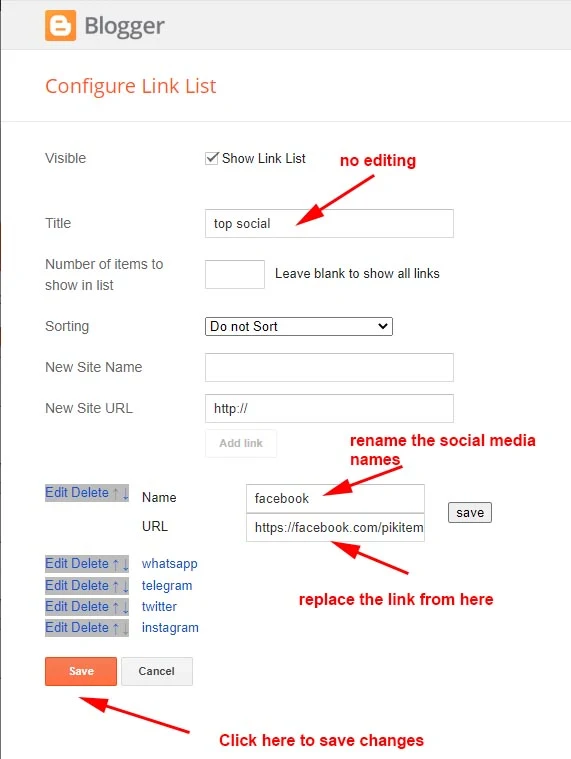
Here you can add a social media link in your topbar by using shortcut code in LinkList Gadget as shown in the above image. Remember these social media icons automatically shows into Mobile Menu Slider.
All the Features are Designed in this template you can use on your blog
Social Icons :- This template support various social icons like facebook, whatsapp, instagram, pinterest, blogger, reddit, youtube, linkedin, twitter etc.
All the Features are Designed in this template you can use on your blog
Main Logo
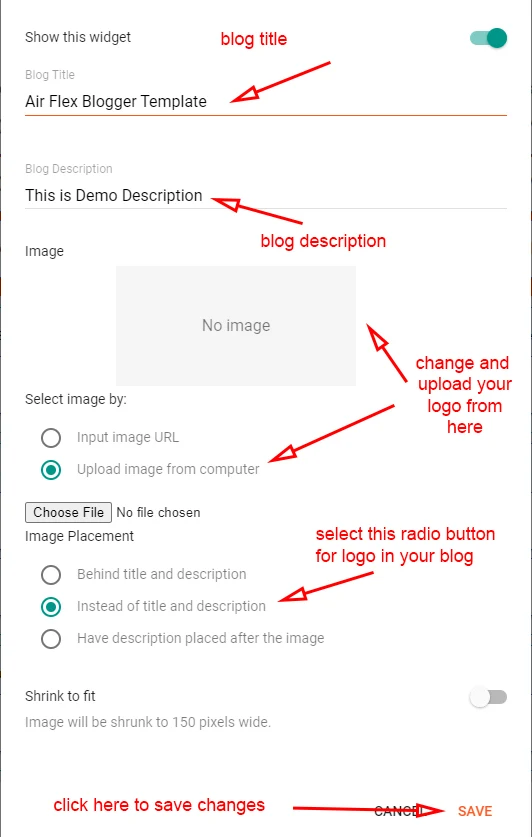
Open Layout > then click on Edit Icon > in the Main Logo (Header) gadget.
Note:- Use optimised image in your head logo to enhance website speed
.
Main Menu
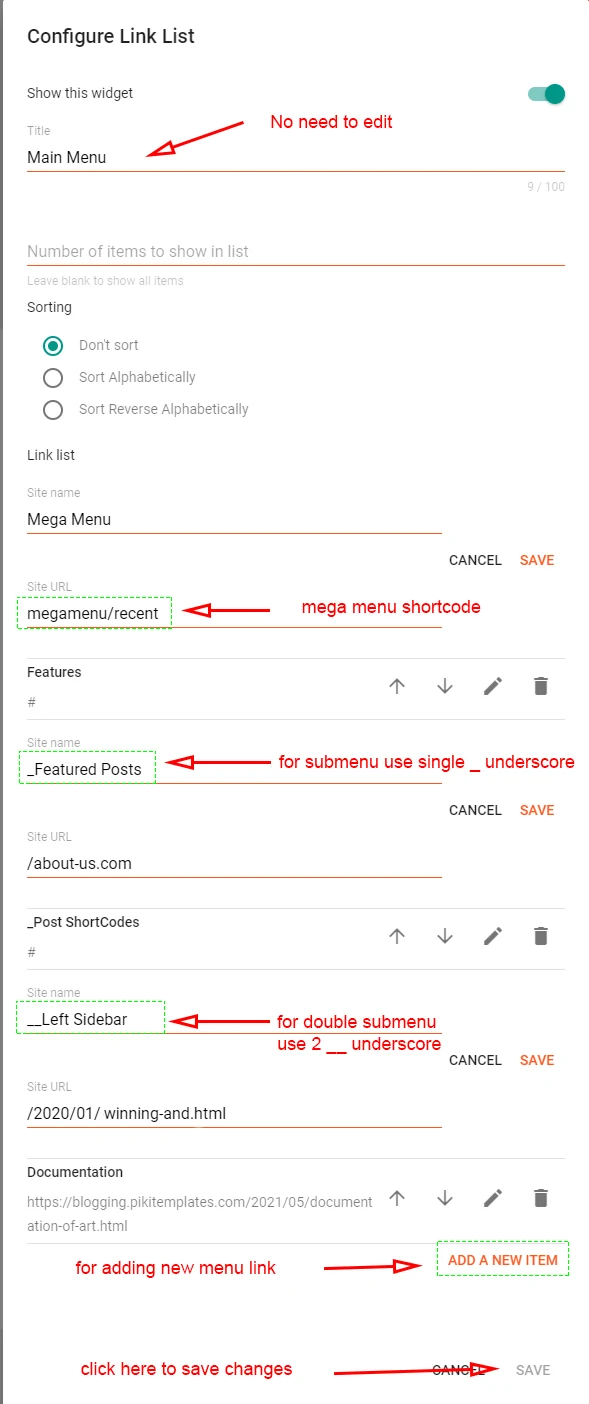
Open Layout > then click on Edit Icon > in the Main Menu gadget.
All the main menu items can be edit and can be changed properly above the image is provided you to understand properly.
What are Labels?

To Create Mega Menu use Code
1:- For Recent Posts in Mega Menu
Use Shortcut Code :-
Happy Life (in First Box)
megamenu/recent or megamenu/random(in Second Box)
2 :- For Label Posts in Mega Menu
Use Shortcut Code :-
Your Text (in First Box)
megamenu/Your Label (in Second Box)
Make Sure Use megamenu/Happy Life in 2nd Box. where Happy Life is a Example Label
To Create submenu use one underscore tab ( _submenu)
To Create more merging submenu use double underscore tab ( __submenu)
Use Shortcut Code :-
Your Text (in First Box)
megamenu/Your Label (in Second Box)
Make Sure Use megamenu/Happy Life in 2nd Box. where Happy Life is a Example Label
To Create submenu use one underscore tab ( _submenu)
To Create more merging submenu use double underscore tab ( __submenu)
Note:- Use shortcut code correctly to make working menu functions
.
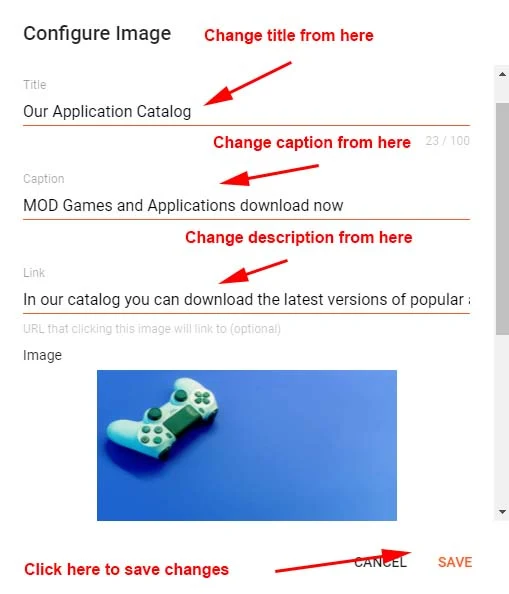
Application Catalog
Open Layout > then click on Edit Icon > in the Application Catalog (section) gadget.
You can use this section to set up the Application catalog easily with the help of the blogger LinkList widget section. as shown in the above image you can set title, caption and also image uploading options available. Always use Optimized images for your blog
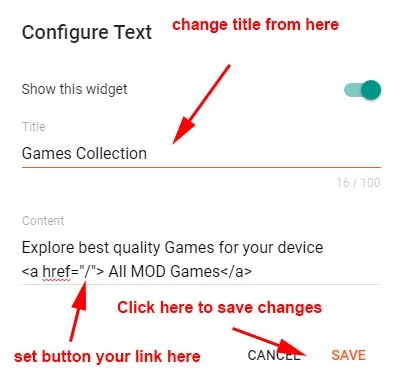
Service Box Title/Buttons
Open Layout > then click on Edit Icon > in the Service box Title/Buttons (section) gadget.
here is this widget you can change the title of the Service Box section and easy to insert links and buttons.
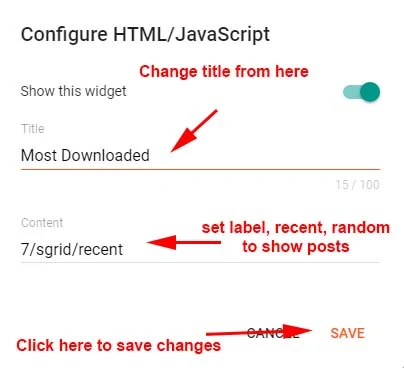
Most Downloaded Section
Open Layout > then click on Edit Icon > in the Most Downloaded Section gadget.
Here you can use this section to display Responsive Mega Grid Posts with both label and Recent Shortcut Code
For Most Downloaded Recent Posts:-
Use this Shortcut Code
For Most Downloaded Recent Posts:-
Use this Shortcut Code
7/sgrid/recent
7/sgrid/random
For Most Downloaded Label Posts:-
Use this Shortcut Code
7/sgrid/Your Label
Just Put label = recent or label = Happy Life to display Featured Posts
and type of shortcode is type= sgrid
Here you can use this section to display Responsive Fresh Posts with both label and Recent Shortcut Code
Category Label (A/B)
Open Layout > then click on Edit Icon > in the Category Labels (A/B) (section) gadget.
You can use this section to set up the Catalog Labels easily with the help of the blogger LinkList widget section. as shown in the above image you can set title, caption, and also image uploading options available. Always use Optimized images for your blog
Main Store Posts:- Open Layout > then click
on Edit Icon > in the Main Store Posts (section) gadget.

Here you can use this section to display Responsive Main store posts with both label and Recent Shortcut Code
For Main Store Recent Posts :-
Use this Shortcut Code

Here you can use this section to display Responsive Main store posts with both label and Recent Shortcut Code
For Main Store Recent Posts :-
Use this Shortcut Code
12/store/recent
12/store/random
For Bottom Main Store Label Posts :-
Use this Shortcut Code
12/store/Your Label
Just Put label = recent or label = Happy Life to display Featured Posts
and type of shortcode is type= block
Here you can use this section to display Responsive Mega Grid Posts with both label and Recent
Shortcut Code
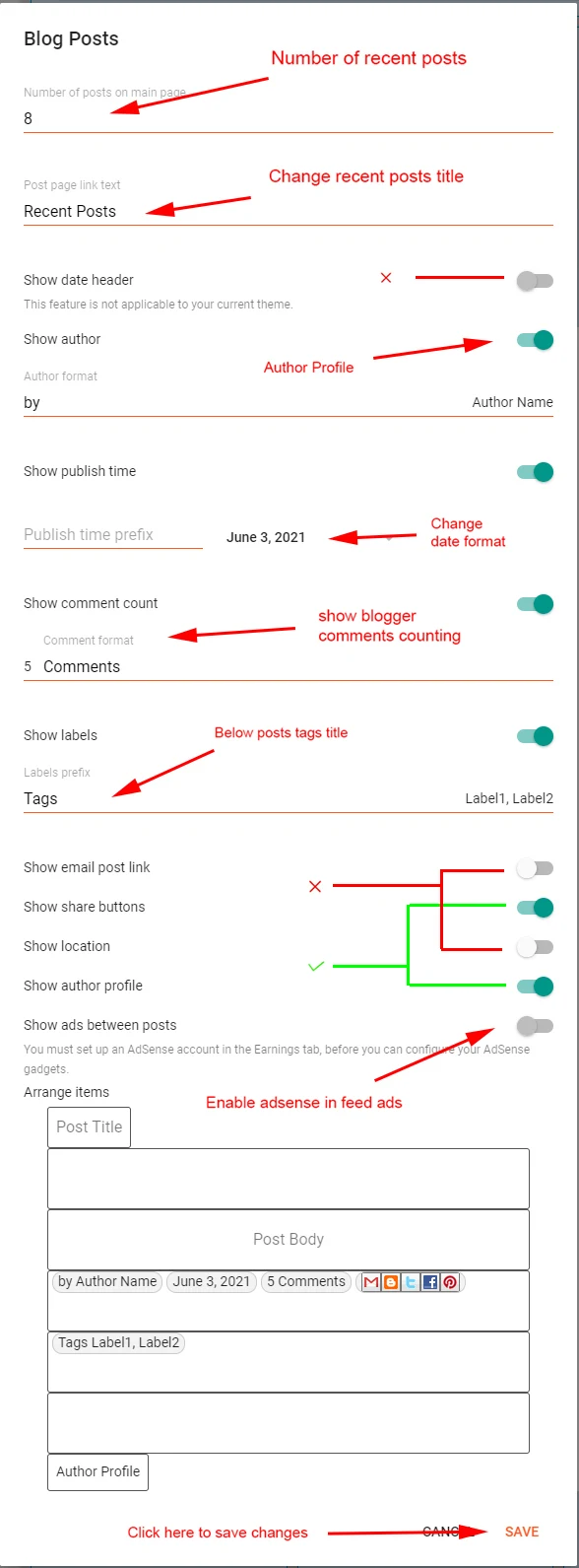
Main Recent Posts
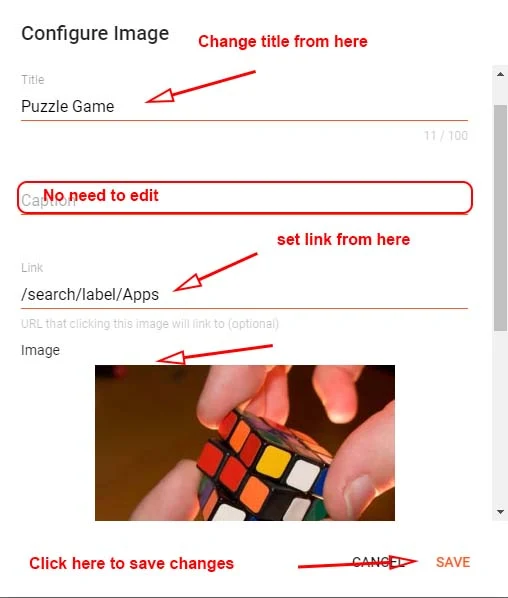
Open Layout > then click on Edit Icon > in the Main Recent Posts (section) gadget.

Main Recent Posts section with all editable options are specified in an above image like show author profile and adjust in feeds ads. You can easily edit and change from here
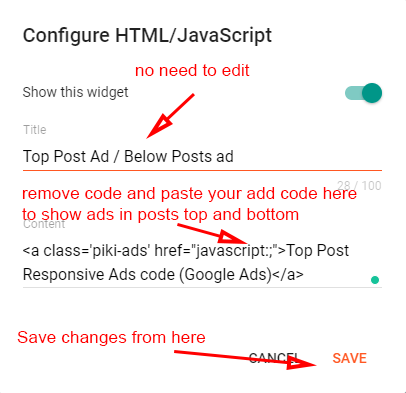
Open Layout > then click on Edit Icon > in the Top / Bottom Posts Ad (section) gadget.

Post Paragraph Ads
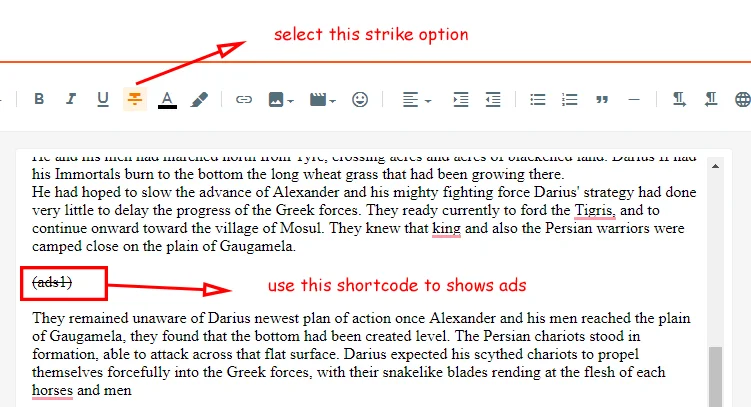
Open Post > then Choose area in Post > and paste ShortCode.Use the Shortcode:- (ads1)
Note:- Use this Shortcut Code to display Custom ads from Top Section ad Gadgets to display in Posts Paragraph Remember this code only works if Top Posts Posts ad code and Bottom Posts ad code Section Added (make a strike on shortcode to work as below screenshot)

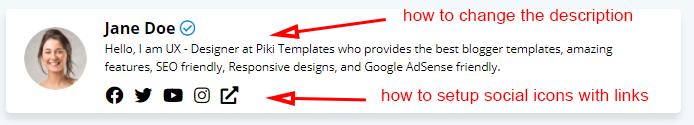
Post-Author Social icons
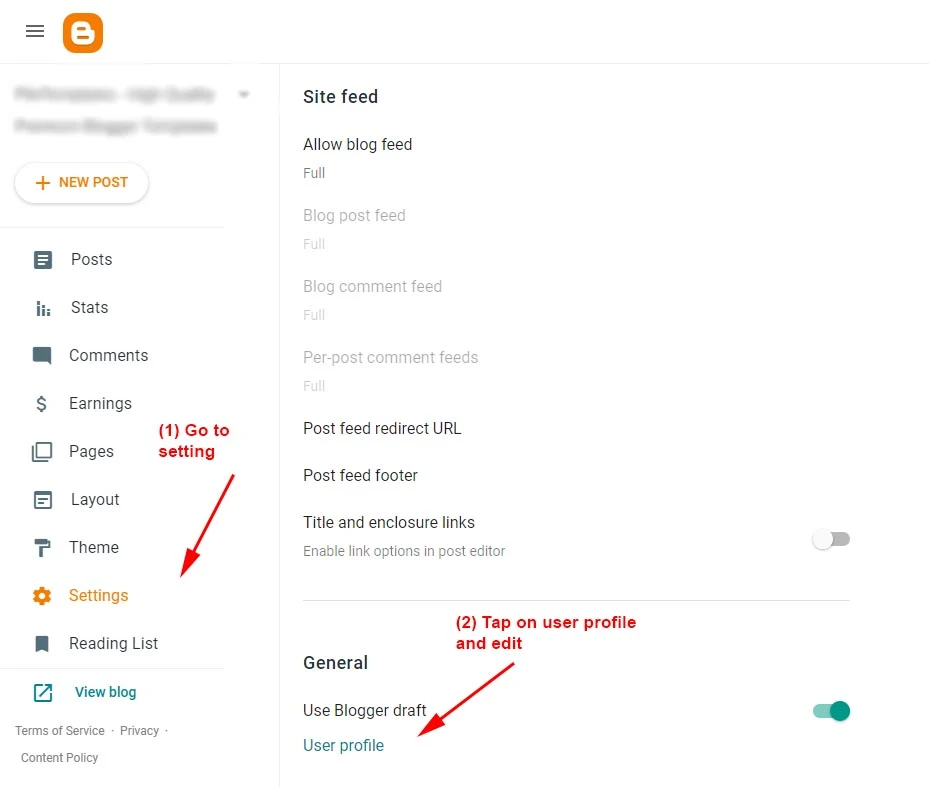
Open Blogger Setting > then Choose Edit Blogger Profile > and paste ShortCode.
Follow the steps to setup:

After editing, Blogger Author Profile follow the below instructions provided in the screenshot

Here use the below shortcut code to display social media icons here
HTML Code :- <a href="Your Link Here">Icon Name</a>
HTML Example :- <a href="https://instagram.com/pikitemplates">instagram</a>
HTML Code :- <a href="Your Link Here">Icon Name</a>
HTML Example :- <a href="https://instagram.com/pikitemplates">instagram</a>
Copy code :
Hello this is Jane Doe, I am Web Designer and Expert at Piki Templates<a href="https://facebook.com/pikitemplates">facebook</a><a href="https://twitter.com/pikitemplates">twitter</a><a href="https://youtube.com/pikitemplates">youtube</a><a href="https://instagram.com/pikitemplates">instagram</a><a href="https://www.pikitemplates.com/">external-link</a>Note:- here in href replace with your own link of your social media links on your template.
Social Icons :- This template support various social icons like facebook, whatsapp, instagram, pinterest, blogger, reddit, youtube, linkedin, twitter etc.
Facebook Page Plugin
Open Layout > then click on Add a Gadget HTML/Javascript > in Sidebar Section.Add this Short code :
<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>
Note:- here in data-href Replace with your own link of your facebook page so install Facebook page on your template
Remember: This Facebook plugin works only if for both Facebook Page and Facebook Comment Box You have Installed below facebook SDK code in admin section follow below steps provided here

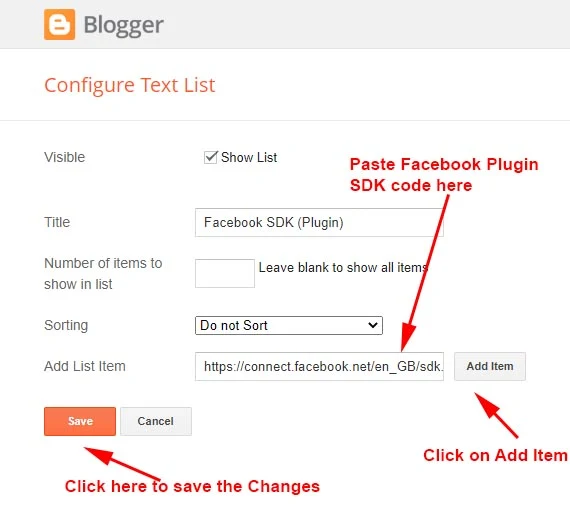
here you can add Facebook SDK Code to Show Facebook Comments in Template Also Turn of Facebook Comment System From Default Variables as shown in First Admin Section at top of documentation. Copy Code from below box and paste in Admin Section of Facebook Plugin gadget.
Facebook SDK en_US :
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v8.0
Note :- Only this Sdk Code Shows both facebook page in sidebar and facebook comment box as you want to set on your blog
Sidebar Section
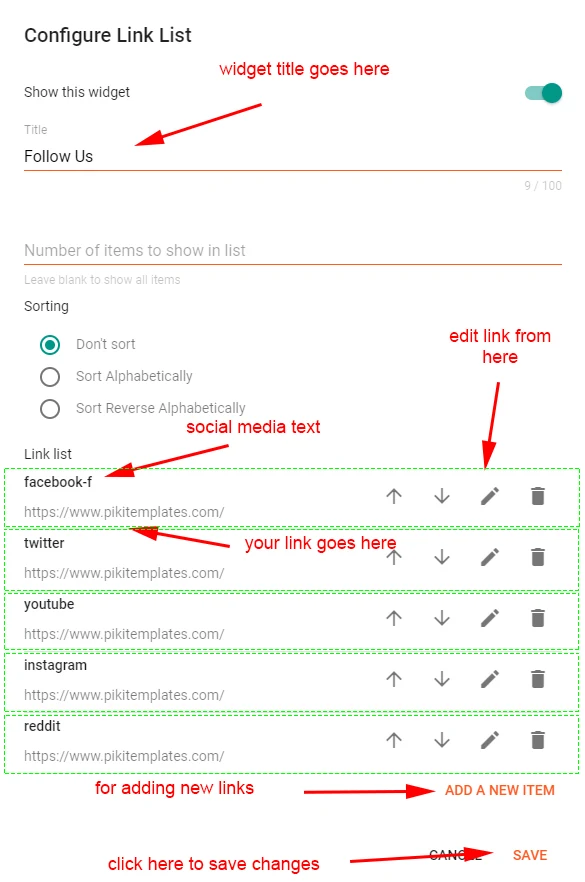
Open Layout > then click on Edit Icon > in the Social Widget (section) gadget.
Here you can add a social media link in your sidebar by using shortcut code in LinkList Gadget as shown in the above image
Social Icons :- This template support various social icons like facebook,
whatsapp, instagram, pinterest, blogger, reddit, youtube, linkedin, twitter etc.
Other Sidebar Gadgets :- Open Layout > then Click on Edit Icon > and Select or Add a Gadget like Popular Posts, Follow by Email, LinkList, BlogSearch, Contact Form etc.
Sidebar Posts Section
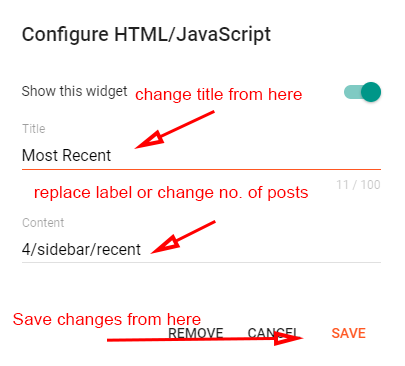
Open Layout > then click on Edit Icon > in the Most Loved Section gadget.
Here you can use this section to display Responsive Mega Grid Posts with both label and Recent Shortcut Code
For Sidebar Posts Recent Posts:-
Use this Shortcut Code
For Sidebar Posts Recent Posts:-
Use this Shortcut Code
4/sidebar/recent
4/sidebar/random
For Sidebar Posts Label Posts:-
Use this Shortcut Code
4/sidebar/Your Label
Just Put label = recent/random or label = Your Label to display Featured Posts
and type of shortcode is type= grid
Here you can use this section to display responsive sidebar posts with both label and recent shortcut code
Sidebar Comments Section
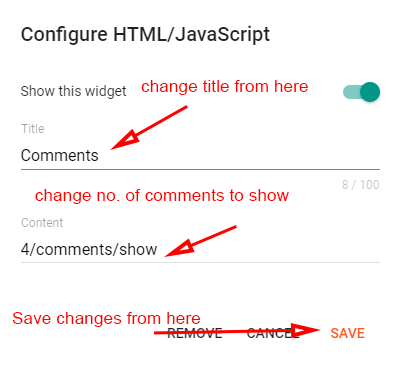
Open Layout > then click on Edit Icon > in the Comments Section gadget.
To display recent comments on your website, use our shortcode as shown in the above image also you can adjust the number of comments easily.
Footer Social Media
- Open Layout > then click on Edit Icon > in the Footer Section
Here you can add social media icons to display on your blog links of social media display in Footer Section
Social Icons :- This template support various social icons like facebook, whatsapp, instagram, pinterest, blogger, reddit, youtube,
linkedin, twitter etc.
Footer Pages
Open Layout > then click on Edit Icon > in the Footer Menu
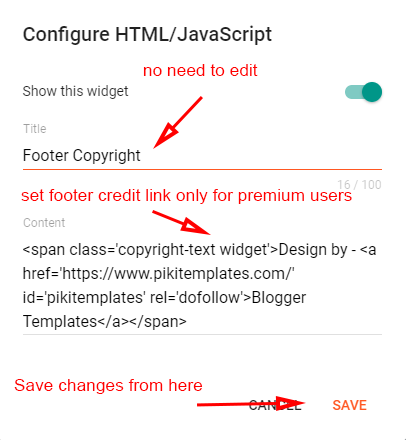
Footer Copyright
Open Layout > then click on Edit Icon > in the Footer Copyright
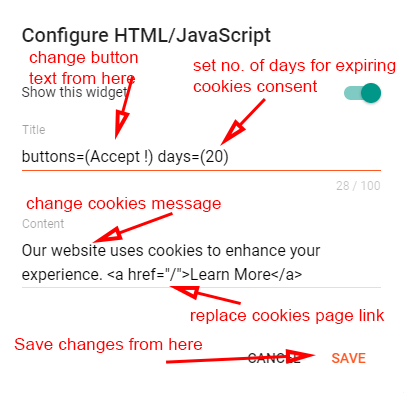
Cookies Consent
- Open Layout > then click on Edit Icon > in the Cookies Consent
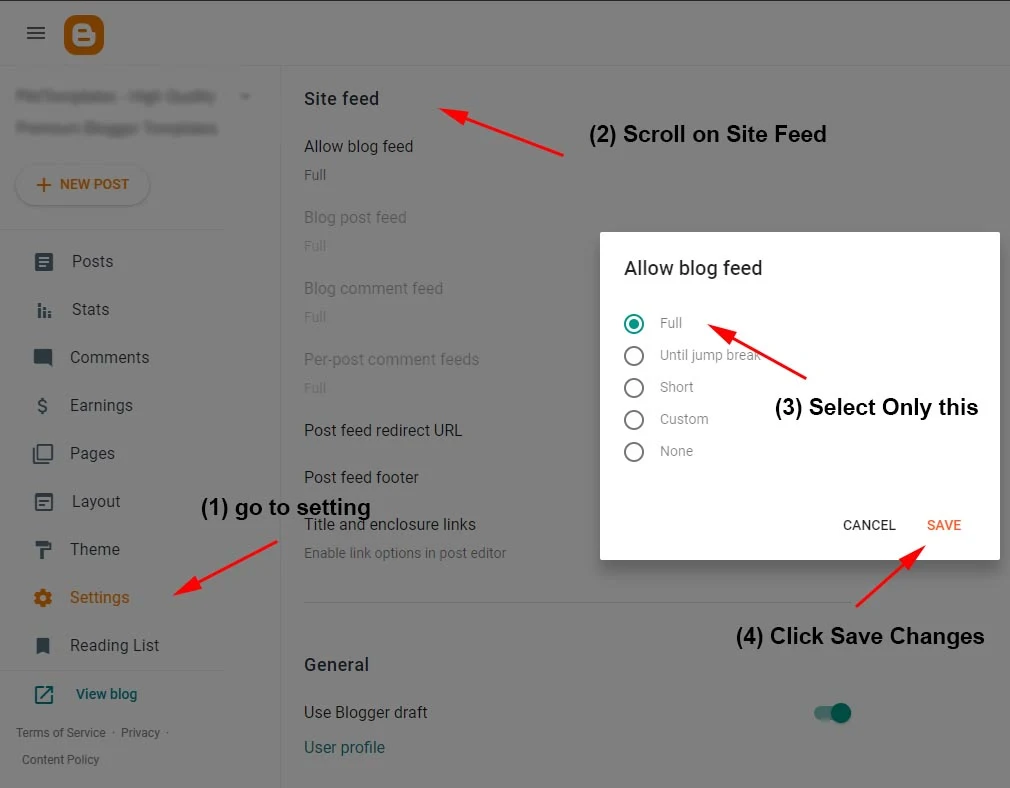
Turn Blog Feed " Full "
- Open Blogger Dashboard > Tap on Settings then Scroll to Other > Site Feed
here by default Blog Site Feed is Always Full (Not Change to its Options)
Note:- Follow the instructions given here to turn on blog feed in full mode always.


Please Upload Documatition Quick Indeed So Much
ReplyDeleteOk Sir we will update very soon
DeleteOk Sir we will update very soon
ReplyDeletePlease upload The Documentation we need it you have long time 😠
ReplyDeleteOk Sir Please check we will update
DeleteCan edit download button
ReplyDeletePlease Contact us we will help
DeleteWhere is the video document
ReplyDeleteComing soon Dear Mam :)
DeleteHow to change home page download button color?
ReplyDeleteGo to theme customisation
DeleteUso em meu Site, perfeito demais, modifiquei ele todo e estou amando
ReplyDeleteObrigado por seu amor e apoio
DeleteHow to creat download button. Kindly give me html of download button.
ReplyDeletePlease check shortcode page
Deletepls provide starl rating for this template
ReplyDeleteOn demand we will add for you.
DeleteYour site is the best source of information, it was very helpful. Thanks for sharing.
ReplyDeleteAlso try Roblox Mod Apk.
Thanks sir
DeleteRelated posts are not showing in appiki template, on my website
ReplyDeleteSend your website link here pikitemplates@gmail.com
DeleteThanks for sharing this wonderful information. Your information is very helpful for me.
ReplyDeletePlay matka online
Play matka online
Play matka online
😍😍😊
DeleteI am not getting shortcode for download button. Please tell me how can I use download button
ReplyDeleteUse latest version and use correct shortcode from our well designed documentation
DeleteThere's a problem with the load more button , when using the button I was sent to the multiple page sections and when I use the page 2 the apps on the 1st page are repeated and when I try to go back to the first page it sends me to home page . Please help anyhow I can fix this issue. And also how to change you may like posts to other labels.
ReplyDeleteWe're using advance load more button system which helps you to load the all posts in number pagination.
DeletePlease add star rating
ReplyDeleteAnd there is a issue with show more in the blog posts the apps are repeated on multiple pages. Please help.
If apps repeated please use label in recent shortcode.
DeleteHow to add more icons in the main menu, are there any codes?
ReplyDeleteJust tap on Add new item option as shown in above image of Menu Documentation
DeleteHow to add horizontal grid to photo in Appiki template?
ReplyDeletePlease reach us immediately
Deleteplease i need metod how to create redirect page in appiki template
ReplyDeleteYou can setInterval function, please reach us
DeleteBest regards, I have a question when it comes to placing the ads in the design they are not shown on the web page, I use AdsTerra and they are still not shown, and how can I get a download button
ReplyDeletePlease check properly ads code placed perfectly or not, if still problem didn't solve contact your ad network partner.
DeleteFor Download button please check our shortcode page.
How to use a QR image in a page when I upload an image in a page it doesn't show . Any solution?
ReplyDeleteJust like simple image of post upload in jpg or png format.
DeleteAuthor Box not showing on post page...
ReplyDeleteTurn Author Profile Visibility from blogger setting.
DeleteGoogle ads के अलावा और कोई ads नही लगा सकते है क्या
ReplyDeleteSir you can use any ad code easily in our templates.
DeleteBut how to upload the Application APK file or AAB ?
ReplyDeleteUse 3rd party service like dropbox or google drive to generate direct download links and place in your website.
DeleteHow can I create redirect page to download games and apps?
ReplyDeleteJust create a separate page then inter-link into your post.
Deletethe code doesn't work when I enter it in Most Downloaded 7/sgrid/Software label I changed it to Software but it doesn't appear on the web, instead it plays what is the solution, thank you
ReplyDeleteYes, we can help you, please share your website link through our contact us page.
DeleteHow to remove download button and label from 'Top Download Section'
ReplyDeletePlease contact us we will help you.
DeleteCan edit download button
ReplyDeleteReply
Please contact us, we will help you
Delete