- V.1.2.0 (16 May 2025) - Added support for all social media icons (threads, x, mastodon, etc.) - 100 Score for Google Page Speed Test Tool (premium themes only) - Added Nofollow tag to labels /search URL (stop irrelevant signals) - Alt tag for author profile image fixed - Added new Schema tag for pages to better ranking (test with rich results) - H1 tag issue fixed posts, pages, including the homepage - New JS stylesheet for fonts and icons updated - SEO score improved for the Lighthouse test - Fixed featured post titles cut out in some languages - Use of the Theme Designer webpage lock fixed - Footer copyright is now flexible to handle long information - Minor colours, heights, forms and buttons fixed - Updated (22 February 2021) - Added New Schema - Improved Shortcodes - Speed Enhancements - v.1.0.0 (07 December 2020) - Update Bigger Image Gadget - Update Contact Form - Added Load More - Added Extra Features - Various Bug Fixed
Get the Product
Below in details All Important steps Provided for setup
Admin Control Panel :-
To edit or handle the blog posts, comments system, no. of posts, fixed menu, facebook sdk plugin , etc. These Options Can be Controlled from Layout in Blogger Dashboard.Facebook Sdk (Plugin) :-
here you can use this gadget to install facebook comment box and facebook page in sidebar. For More Click Here.Below in details All Important steps Provided for setup
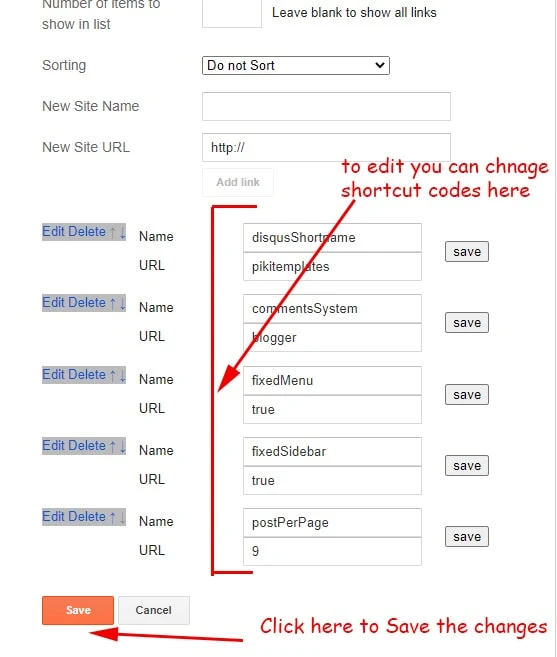
Default Variables :-
Open Layout > then click on Edit Icon > in the Default Variables gadget.
in Comment System we Support 3 Comments Plugin Facebook, Disqus, Default Blogger
Use below shortcut code
commentsSystem = facebook or disqus or blogger
Note:- Many Users Facing Problem adding Disqus Comment Box make sure you have added website
link and created profile shortname in Disqus.
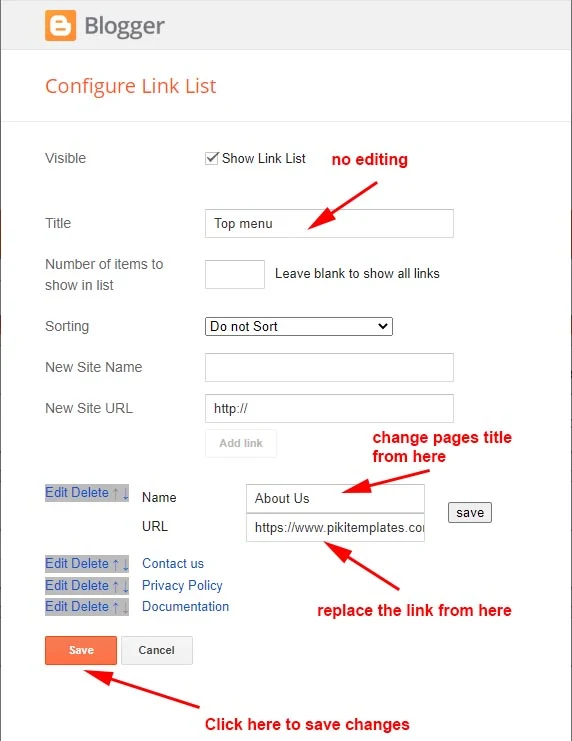
Top Pages Gadget :-
Open Layout > then click on Edit Icon > in the Top Pages Section gadget.
Here you can change Top Pages Links which show at top of Template and also in Mobile
view these pages automatically shows under Mobile Slider Menu. You can edit and replace links from here as per
your requirements
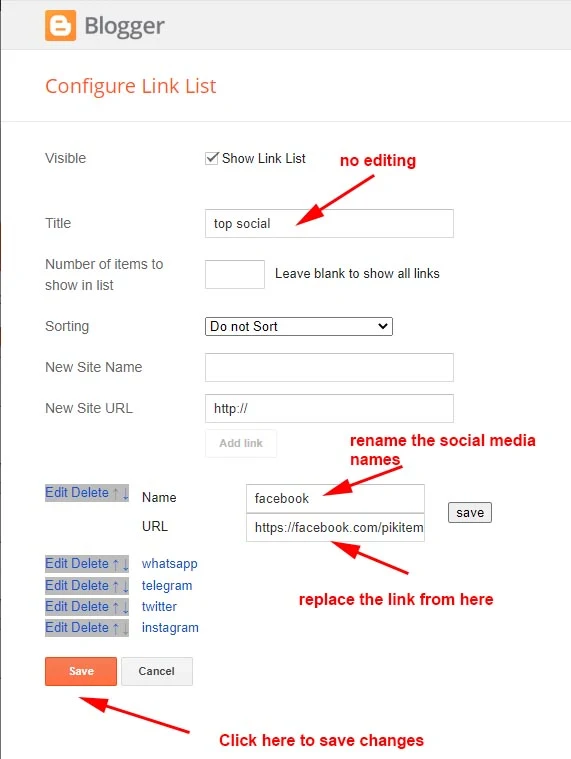
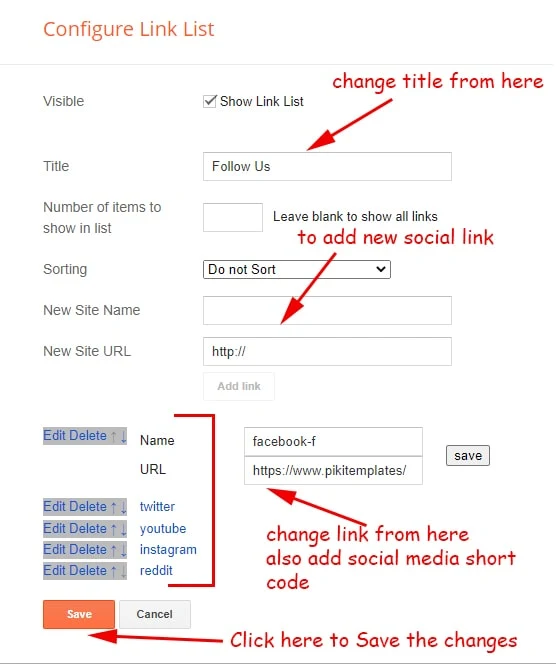
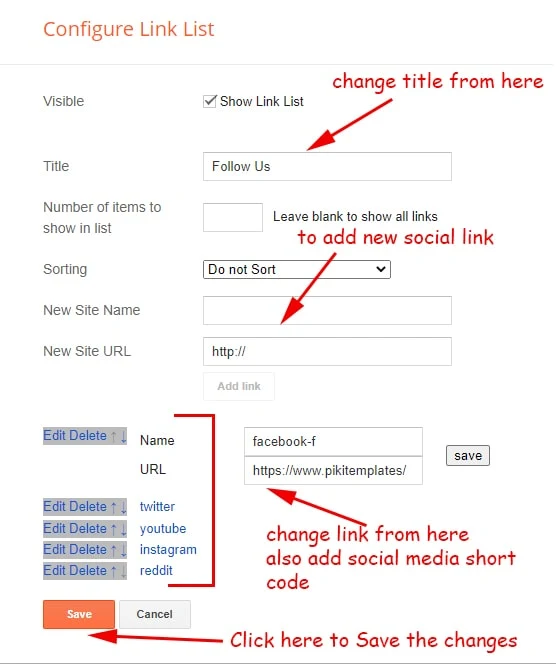
Top Social Gadget :-
Open Layout > then click on Edit Icon > in the Top Social Section gadget.
Here you can add a social media link in your topbar by using shortcut code in
LinkList Gadget as shown in the above image. Remember these social media icons automatically shows into Mobile
Menu Slider.
All the Features are Designed in this template you can use on your blog
Social Icons :- This template support various social icons like facebook, whatsapp, instagram, pinterest, blogger, reddit, youtube, linkedin,
twitter etc.
All the Features are Designed in this template you can use on your blog
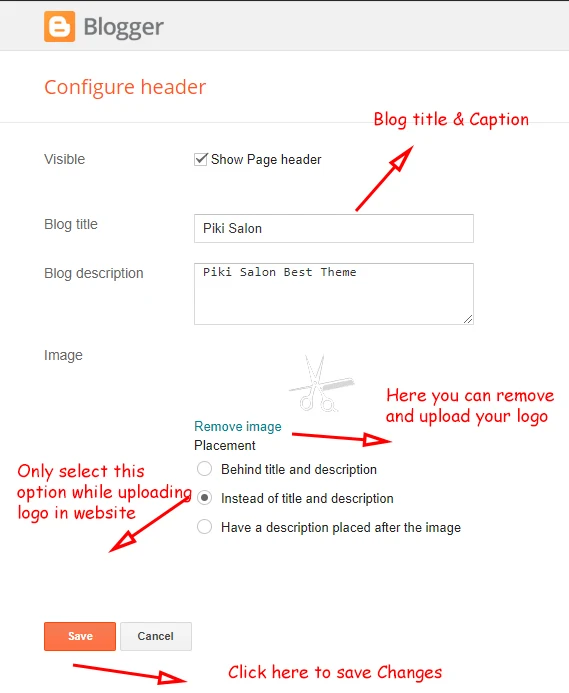
Main Logo :-
Open Layout > then click on Edit Icon > in the Main Logo (Header) gadget.
Here you can change your blog main logo click on remove and upload your new logo in your website. and try to compress your logo (various online image png compression tools available) compression can helps you to boost up your website speed.
Note:- Use optimised image in your head logo to enhance website speed .
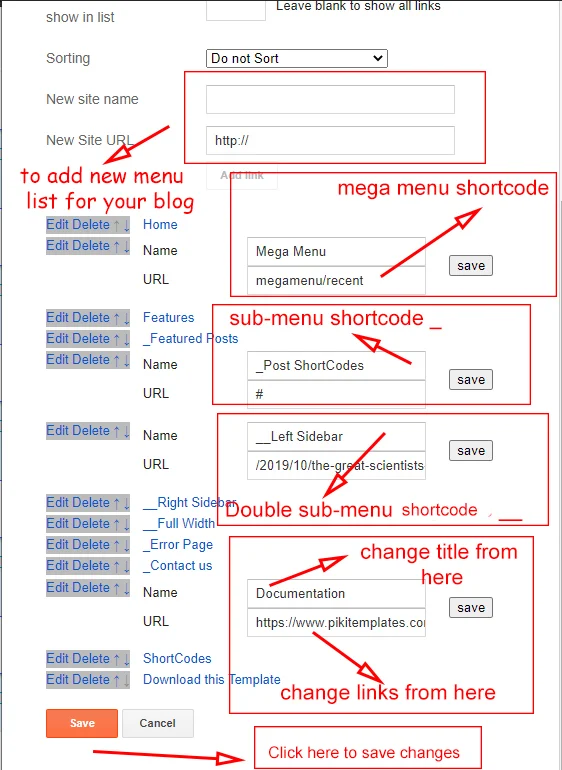
Main Menu :-
Open Layout > then click on Edit Icon > in the Main Menu gadget.
All the main menu items can be edit and can be changed properly above the image is provided you to understand properly.
To Create Mega Menu use Code
1:- For Recent Posts in Mega Menu
Use Shortcut Code :-
Happy Life (in First Box)
megamenu/recent (in Second Box)
2 :- For Label Posts in Mega Menu
Use Shortcut Code :-
Happy Life (in First Box)
megamenu/Happy Life (in Second Box)
Make Sure Use megamenu/Happy Life in 2nd Box. where Happy Life is a Example Label
To Create submenu use one underscore tab ( _submenu)
To Create more merging submenu use double underscore tab ( __submenu)
Use Shortcut Code :-
Happy Life (in First Box)
megamenu/Happy Life (in Second Box)
Make Sure Use megamenu/Happy Life in 2nd Box. where Happy Life is a Example Label
To Create submenu use one underscore tab ( _submenu)
To Create more merging submenu use double underscore tab ( __submenu)
Note:- Use shortcut code correctly to make working menu functions .
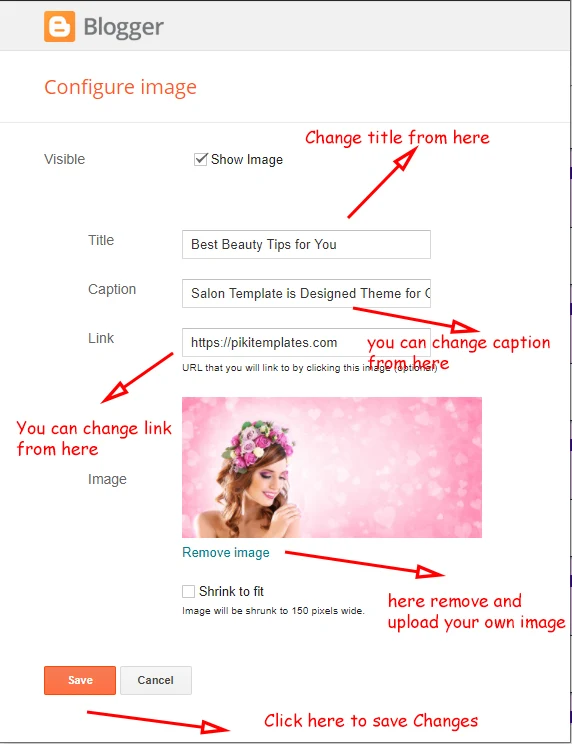
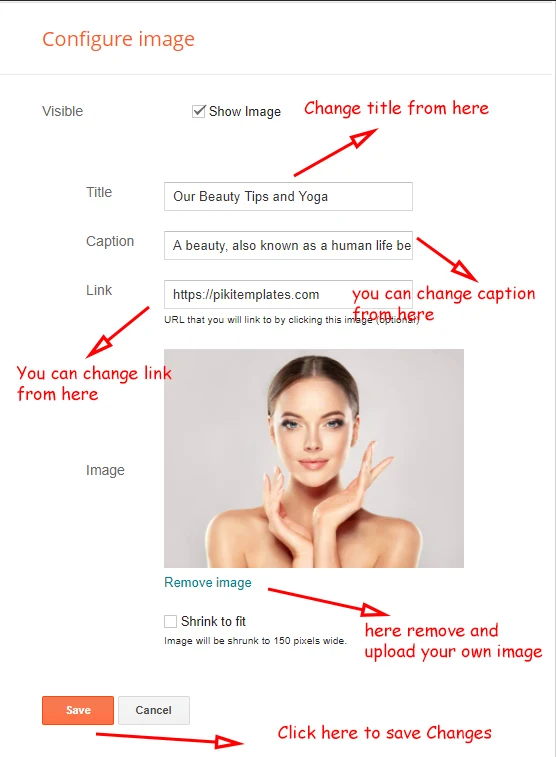
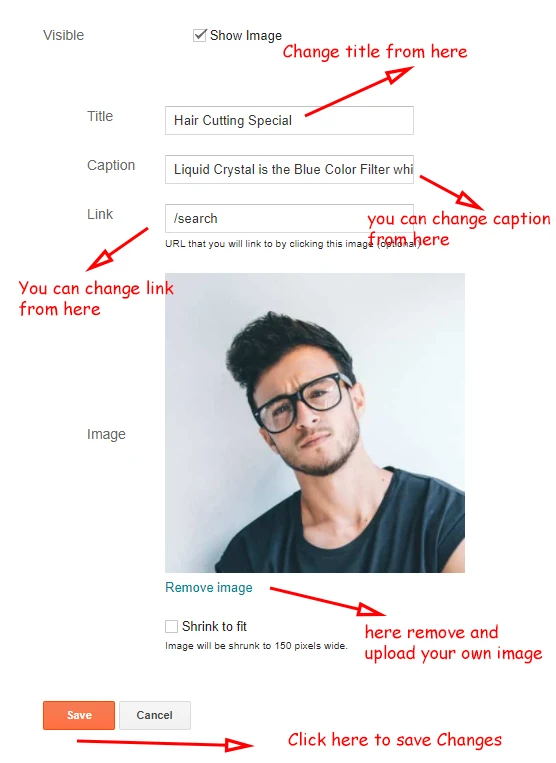
Blog Pannel:-
Open Layout > then click on Edit Icon > in the Blog Pannel (section) gadget.
here you can change the link, title along with a caption. An image can be uploaded from this gadget easily We always recommend try to use png images for better results and look
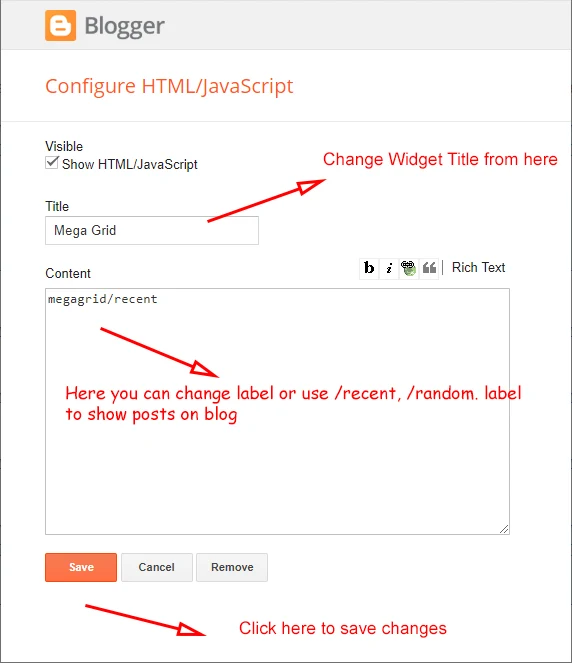
Feature Posts :
- Open Layout > then click on Edit Icon > in the Feature Posts (section) gadget.
Here you can use this section to display Responsive Mega Grid Posts with both label and Recent Shortcut Code
For Mega Grid Recent Posts :-
Use this Shortcut Code
megagrid/recent
For Mega Grid Label Posts :-
Use this Shortcut Code
megagrid/Your Label
Just Put label = recent or label = Happy Life to display Featured Posts
For Mega Grid Label Posts :-
Use this Shortcut Code
megagrid/Your Label
Just Put label = recent or label = Happy Life to display Featured Posts
and type of shortcode is type= megagrid
Here you can use this section to display Responsive Mega Grid Posts with both label and
Recent Shortcut Code
Note:- All the Shortcut Codes Already installed and Provided with Template .
Blog Pannel :
- Open Layout > then click on Edit Icon > in the Blog Pannel (section) gadget.
here you can change the link, title along with a caption. An image can be uploaded from this gadget easily We always recommend try to use png images for better results and look
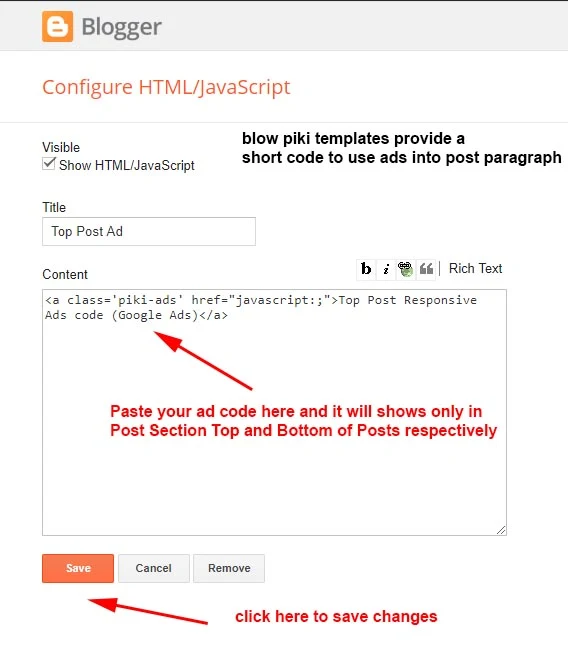
Inside Posts Ads :
- Open Layout > then click on Edit Icon > in
the Top / Bottom Posts Ad (section) gadget.

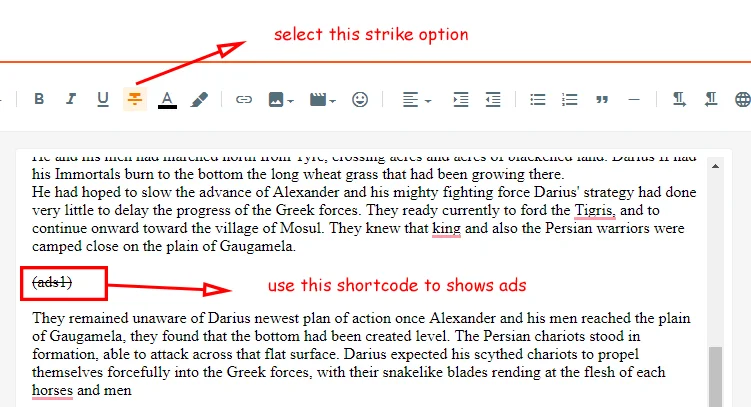
Post Paragraph Ads :
- Open Post > then Choose area in Post > and paste ShortCode.Use the Shortcode :- (ads1)
Note:- Use this Shortcut Code to display Custom ads from Top Section ad
Gadgets to display in Posts Paragraph Remember this code only works if Top Posts Posts ad code
and Bottom Posts ad code Section Added (make a strike on shortcode to work as below screenshot)

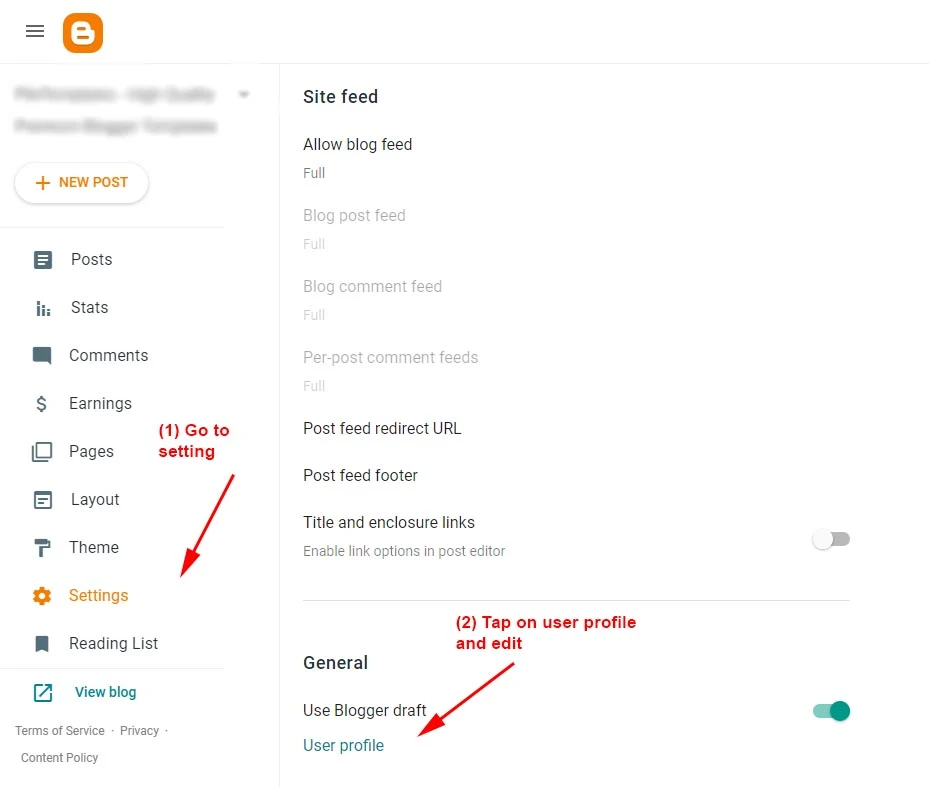
Post Author Social icons :
- Open Blogger Setting > then Choose Edit Blogger Profile > and paste ShortCode.
After editing, Blogger Author Profile follow the below
instructions provided in the screenshot

Here use the below shortcut code to display social media
icons here
HTML Code :- <a href="Your Link Here">Icon Name</a>
HTML Example :- <a href="https://instagram.com/pikitemplates">instagram</a>
HTML Code :- <a href="Your Link Here">Icon Name</a>
HTML Example :- <a href="https://instagram.com/pikitemplates">instagram</a>
Social Icons :- This template support various social icons
like facebook, whatsapp, instagram, pinterest, blogger,
reddit, youtube, linkedin, twitter etc.
Facebook Page Plugin :
- Open Layout > then click on Add a Gadget HTML/Javascript > in Sidebar Section.Add this Short code :
<div class="fb-page"
data-href="YOUR FACEBOOK PAGE URL"
data-width="500"
data-small-header="false"
data-adapt-container-width="true"
data-hide-cover="false"
data-show-facepile="true"></div>
Note :- here in data-href Replace with your own link of your
facebook page so install Facebook page on your template
Remember : This Facebook plugin works only if for
both Facebook Page and Facebook Comment
Box You have Installed below facebook sdk code in admin section
follow below steps provided here
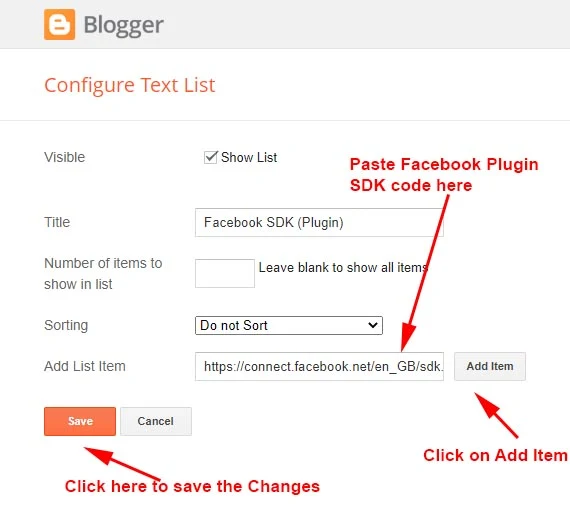
Facebook Comment Plugin :
- Open Layout > then click on Edit Icon > in Facebook SDK (Plugin) > in Admin Section.
here you can add Facebook SDK Code to Show Facebook Comments
in Template Also Turn of Facebook Comment System From Default Variables as shown in
First Admin Section at top of documentation. Copy Code from below box and paste in Admin
Section of Facebook Plugin gadget.
Facebook SDK en_US :
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v8.0
Note :- Only this Sdk Code Shows both facebook page in sidebar and
facebook comment box as you want to set on your blog
Author Pannel :
- Open Layout > then click on Edit Icon > in the Blog Pannel (section) gadget.
here you can change the link, title along with a caption. An image can be uploaded from this gadget easily We always recommend try to use png images for better results and look
Sidebar Section :
- Open Layout > then click on Edit Icon > in the Social Widget (section) gadget.
Here you can add a social media link in your sidebar by using shortcut code in LinkList Gadget as shown in the above image
Social Icons :- This template support various social icons like facebook, whatsapp, instagram, pinterest, blogger, reddit, youtube,
linkedin, twitter etc.
Other Sidebar Gadgets :- Open Layout > then Click on Edit Icon > and Select or Add a Gadget like Popular Posts, Follow by Email, LinkList, BlogSearch, Contact Form etc.
All the Features are Designed in this template you can use on your blog
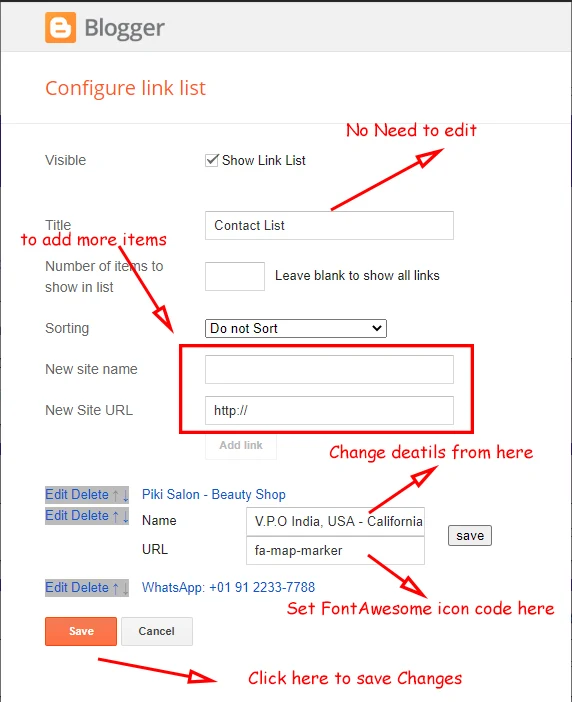
Footer Section:
- Open Layout > then click on Edit Icon > in the Footer (section) gadget.
here you can change address information along with fontawesome icons follow the below link to get icons code for your blog
https://fontawesome.com/v4.7.0/icons/
Footer Social Media :
- Open Layout > then click on Edit Icon > in the Footer Section
Here you can add social media icons to display on your blog links of social media display in Footer Section
Social Icons :- This template support various social icons like facebook, whatsapp, instagram, pinterest, blogger, reddit, youtube,
linkedin, twitter etc.
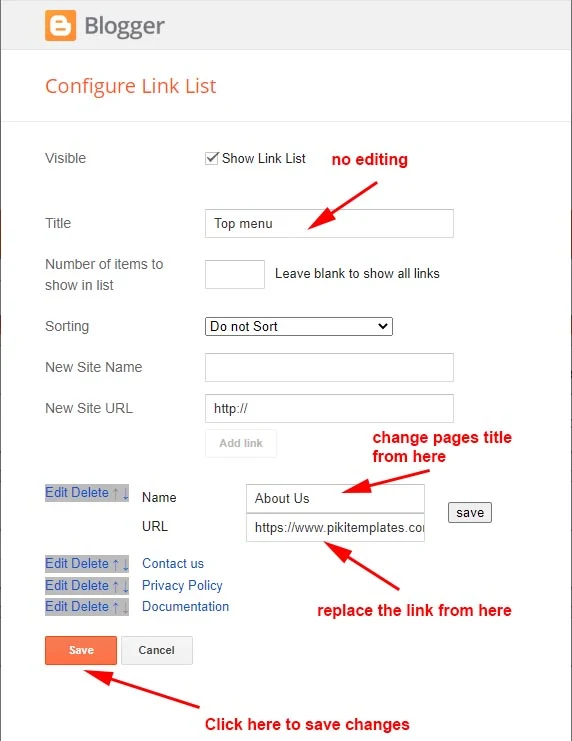
Footer Pages :
- Open Layout > then click on Edit Icon > in the Footer Menu
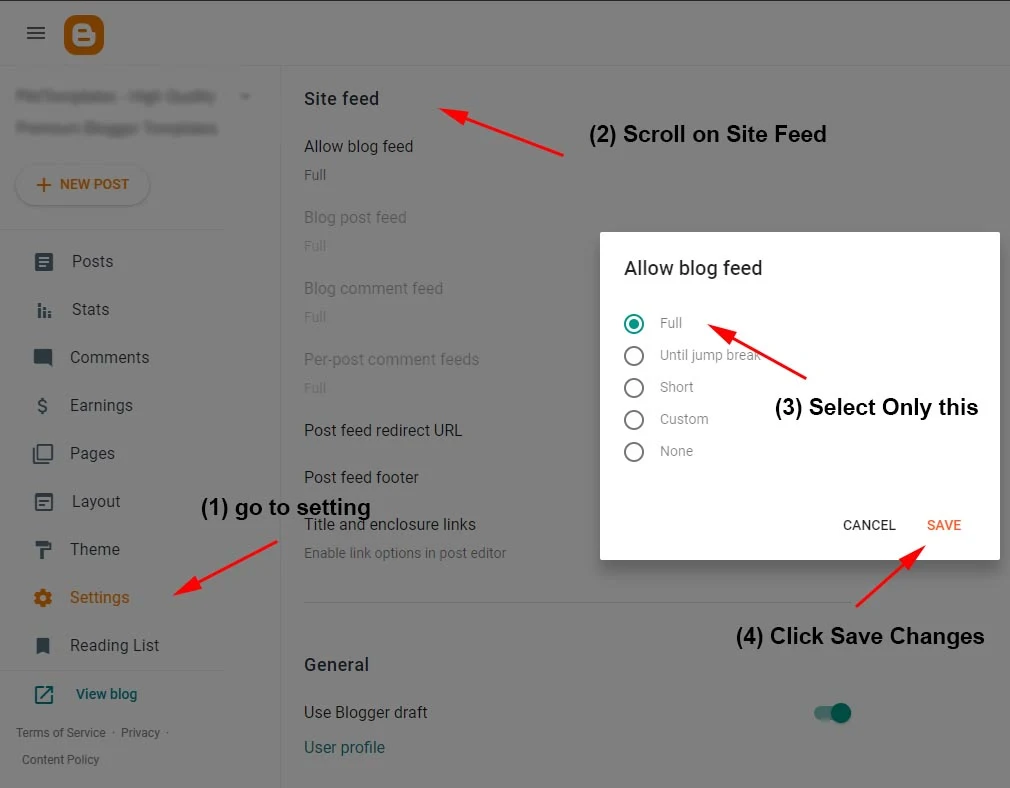
Turn Blog Feed " Full " :
- Open Blogger Dashboard > Tap on Settings then Scroll to Other > Site Feed
here by default Blog Site Feed is Always Full (Not Change to its Options)
Note:- Follow the instructions given here to turn on blog feed in full
mode always.

