Art Documentation with each step explained in detail Easy installation without any trouble follow below documentation and install this pretty professional template. The widgets gadgets images have been attached properly where red tic mark for better understanding easily
We hope this might help you!
Read Carefully to Install all Gadgets on Your Website
- Buy Now: Art Blogger Template - Download/Preview
- Installation: How to Install Blogger Template with Clean Gadgets
- Video Docs: Video Documentation of Art Blogger template
- Shortcut Codes: Piki Templates Posts, Pages, and Buttons Short Codes
Read Carefully to Install all Gadgets on Your Website
1. How to Change FontAwesome Icons in Templates?
Get FontAwesome Icons Short Codes Visit Here. All the ShortCodes of Icons you can copy and use in below Link Boxes like Example : <i class="far fa-arrow-alt-circle-down"></i> Example:
2. Admin Control Panel:
To edit or handle the blog posts, comments system, no. of posts, fixed menu, Facebook SDK plugin, etc. These Options Can be Controlled from Layout in Blogger Dashboard.2.1). Facebook SDK (Plugin):
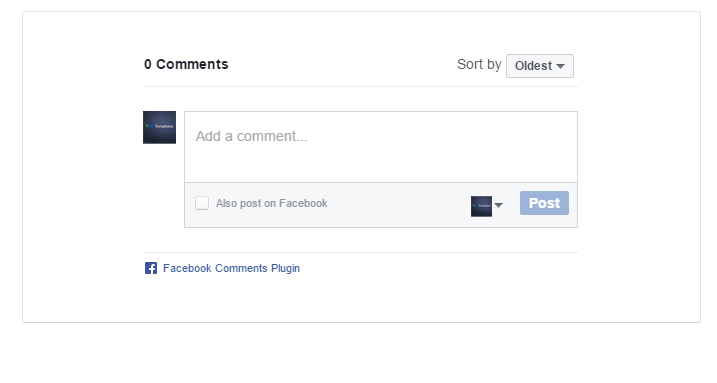
Here you can use this gadget to install the Facebook comment box and Facebook page in the sidebar. For More Click Here.Example of Facebook:

Note: Below in details, all important steps provided for setup Facebook Comments System/Facebook Page on sidebar
2.2). Default Variables/Comments:
Open Layout > then click on Edit Icon > in the Default Variables gadget.Example:

Example to set Disqus Comment box:

Use below shortcut code: commentsSystem = facebook or disqus or blogger
disqusShortname = pikitemplates
noThumb = image url
You can use Disqus comment box a optional feature of our template, Just go to disqus.com create account after that tap on Get Started and follow "I Want to install Disqus on my Site" as shown in above image how to setup shortname for disqus. That's done just change blogger comment system and use disqus comments pluign easily Example of Disqus Comment:

Note: Many Users Facing Problem adding Disqus Comment Box make sure you
have added website link and created profile short name in Disqus.
2.3). Related Posts/ Show Texts:
Open Layout > then click on Edit Icon > in the Related Posts/ Email text gadget. Example:
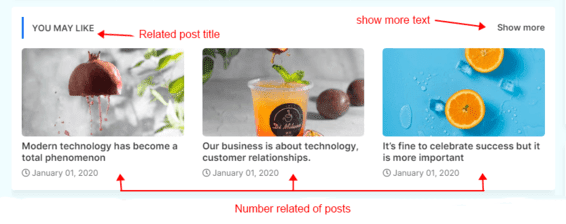
Example of Related Posts:

relatedPostsNum = 3 - you can set number of Related Posts
loadMorePosts = Load More - you can change Load More Homepage button text
Example of Load More text:

Note: Use only Lowercase(small letters) letter in shortcode as display in above image.
2.4). Lazy Scrolls/ More Text:
Open Layout > then click on Edit Icon > in the Lazy Scrolls/ More Text gadget. Example:
fixedMenu = true or false - you change sticky menu fixed to scrolled
showMoreText = Show More - you can easily change Show More text in Featured Posts
Note: Use only Lowercase(small letters) letter in shortcode as display in above image.
3. Top Main Menu:
Open Layout > then click on Edit Icon > in the Top Main Menu (section) gadget. Example:
All the Top main menu items are easy to edit and manage from layout as shown in above image to you understand properly, remeber to use correct format as ahown in above image
Note: All the Shortcut Codes already installed and provided with template .
4. Main Logo:
Open Layout > then click on Edit Icon > in the Main Logo (Header) gadget. Example:
Here you can change your blog main logo click on upload option to use your new logo, and try to compress your logo (there're various online image png compression tools available) compression can help you to boost up your website speed.
For Dark Logo: You can upload dark logo easily, first of all upload dark image in post and copy img source link and then paste in link box as shown in above image.
Note: You can also use optional Dark Logo in Link Box just paste the logo image url.
5. Main Menu:
Open Layout > then Click on Edit Icon > in the Main Menu gadget. Example:

Sub-Menu Example = _Level 1 - just add 1 underscore before title
Double Sub-Menu Example = __Level 2 - just add 2 underscore before title
Note: Use single (_) underscore for sub menu and double underscrore (__) for double sub menu.
For random posts = megamenu/random - this shortcode shows random posts
For specific label = megamenu/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
6. Featured Posts:
6.1). With the help Popular Posts gadget Featured Posts displayed
Open Layout > then click on Edit Icon > in the Featured Posts (section) gadget. Example:

Remember to set at least 5 posts in Popular Posts Gadget to show completely on the homepage
6.2). Featured Post Gadget with Js where you can insert label
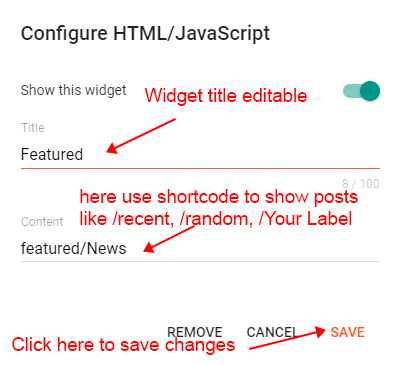
Open Layout > then click on Edit Icon > in the Featured Posts (section) gadget. Example:

Here you can use this section to display Responsive Feature with both label and Recent Shortcut Code
Note: All the Shortcut Codes already installed and provided with template .
For random posts = featured/random - this shortcode shows random posts
For specific label = featured/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
7. Main Recent Posts:
Open Layout > then click on Edit Icon > in the Main Recent Posts (section) gadget. Example:
Note: Once your Adsense account approved you can show ads between posts, also manual ads can be place
8. Inside Posts Ads:
Open Layout > then click on Edit Icon > in the Top / Bottom Posts Ad (section) gadget. Example:
Note: Top/Bottom Posts Ads Gadget helps to show ads at top and bottom of page
9. Post Paragraph Ads :
Open Post > then Choose area in Post > and paste ShortCode. Example:
Bottom Posts ads shortcode = (ads2) - this shortcode can be used to shows ads in specific place in post
Note: Remember to put ads code into Layout in Top/Bottom Ads code Section Gadget.
10. Post-Author Social icons:
Open Blogger Setting > then Choose Edit Blogger Profile > and paste ShortCode. Example:


Add this Short code :
Hello this is Jane Doe, I am Web Designer and Expert at Piki Templates<a href="https://facebook.com/pikitemplates">facebook</a><a href="https://twitter.com/pikitemplates">twitter</a><a href="https://youtube.com/pikitemplates">youtube</a><a href="https://instagram.com/pikitemplates">instagram</a><a href="https://www.pikitemplates.com/">external-link</a>Note: here in href replace with your own link of your social media links on your template
11. Facebook Page Plugin:
Open Layout > then click on Add a Gadget HTML/Javascript > in Sidebar Section. Add this Short code :<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>
Remember: This Facebook plugin works only for both Facebook Page and Facebook Comment Box you have to Installed below facebook SDK code in the admin section follow below steps provided here
Note: here in data-href Replace with your own link of your facebook page so install Facebook page on your template
12. Facebook Comment Plugin:
Open Layout > then click on Edit Icon > in Facebook SDK (Plugin) > in Admin Section. Example:
https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v8.0
Note: Only this SDK Code Shows both facebook page in sidebar and facebook comment box as you want to set on your blog
13. Sidebar Section:
Open Layout > then click on Edit Icon > in the Social Widget (section) gadget. Example:
Social Icons: This template support various social icons you can use as per your requirement, use only Lowercase characters.
14. Sidebar Posts Section:
Open Layout > then click on Edit Icon > in the Most Loved Section gadget. Example:
For random posts = 4/sidebar/random - this shortcode shows random posts
For specific label = 4/sidebar/Your Label - this shortcode shows custom label posts
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
15. Sidebar Comments Section:
Open Layout > then click on Edit Icon > in the Comments Section gadget. Example:
Note: Use the correct shortocde as shown in above image, Use lable name same exact as in posts either in Lowercase or Uppercase.
16. Footer Social Media:
Open Layout > then click on Edit Icon > in the Footer Section Example:
Note: here in href replace with your own link of your social media links on your template
17. Footer Pages:
Open Layout > then click on Edit Icon > in the Footer Menu Example:
Note: All the Shortcut Codes already installed and provided with template .
18. Footer Copyright:
Open Layout > then click on Edit Icon > in the Footer Copyright Example:
Note: Only premium users can edit and remove, free users cannot remove our website link.
19. Cookies Consent:
Open Layout > then click on Edit Icon > in the Cookies Consent Example:
Change Number of days = #days=(20)
Note: Use this shortcode correctly as we provided here, you can adjust cookies expiry's date popup .
20. Turn Blog Feed " Full ":
Open Blogger Dashboard > Tap on Settings then Scroll to Other > Site Feed Example:
Note: Follow the instructions given here to turn on the blog feed
in full mode always.

i'm using this theme for my gaming blog/
ReplyDeletewanna see.. click below
https://ooyepraveen.blogspot.com/
Thank you sir ☺
DeleteI don't know if I'll buy it. I downloaded the free template and the menu doesn't appear at all.
ReplyDeleteYes, we can help you, please share your website link through our contact us page.
Delete